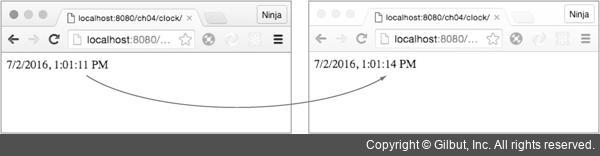
그림 4-4처럼 잘 동작하는 Clock 컴포넌트를 완성했다. 짜잔!


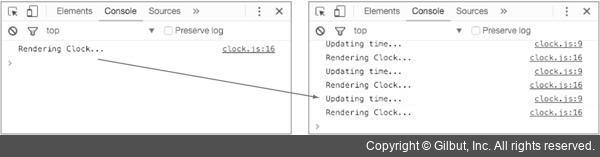
▲ 그림 4-4 시간의 갱신에 따른 콘솔 결과
다음으로 넘어가기 전에 한 가지만 더 살펴보자. React가 동일한 DOM인 <div> 요소는 재사용하고, 내부의 텍스트만 변경하는 것을 이해할 수 있을 것이다. 개발자 도구에서 이 요소의 CSS를 변경해보자. 난 그림 4-5처럼 color: blue를 넣어서 글자색을 파란색으로 변경해봤다. (이 책의 전자책에서는 파란 글씨를 확인할 수 있다.) 나는 CSS 클래스가 아닌 인라인 스타일을 삽입했다. 시간이 바뀌어도 요소와 인라인 스타일로 넣은 색상이 그대로 유지된다.