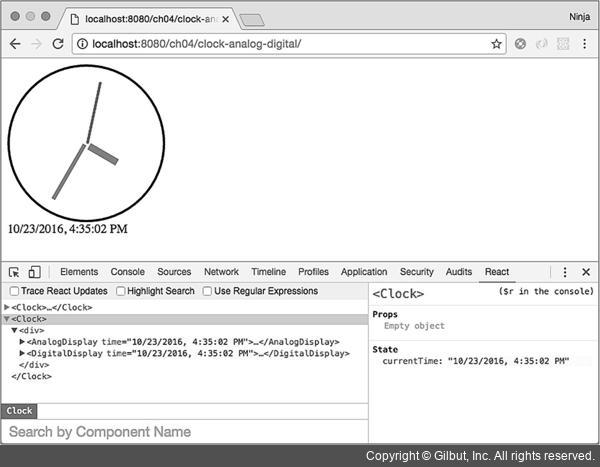
Chrome 또는 Firefox용 React 개발자 도구(http://mng.bz/mt5P 또는 http://mng.bz/DANq)를 설치했다면, React 탭을 개발자 도구에서 열 수 있다. 그림 4-8처럼 두 자식 엘리먼트를 가진 <Clock> 엘리먼트를 확인할 수 있다. React 개발자 도구에서 컴포넌트의 이름과 함께 currentTime 상태도 확인할 수 있다. 매우 훌륭한 디버깅 도구다!

▲ 그림 4-8 React 개발자 도구 v0.15.4로 살펴본 두 컴포넌트