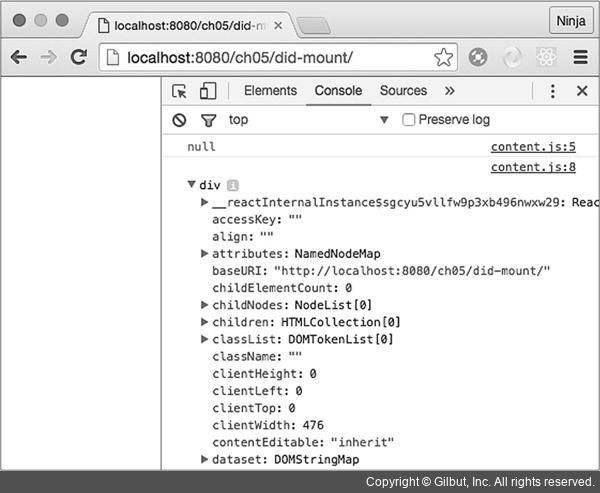
개발자 콘솔에서 다음과 같은 출력 결과를 확인할 수 있다. componentDidMount()가 실제 DOM 요소가 생성된 후에 실행된다는 점을 확실히 알 수 있다(그림 5-2 참조).
html null div

▲ 그림 5-2 두 번째 로그에서 DOM 노드를 확인할 수 있는데, componentDidMount( )는 렌더링이 완료되어 실제 DOM에 추가되었을 때 실행되므로 이 시점에서는 노드에 접근할 수 있다.
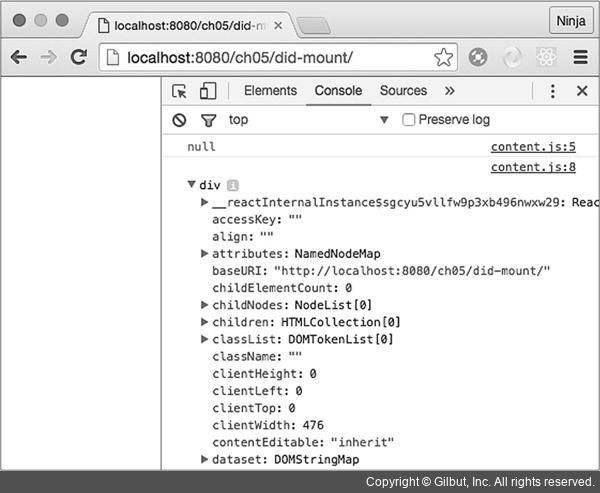
개발자 콘솔에서 다음과 같은 출력 결과를 확인할 수 있다. componentDidMount()가 실제 DOM 요소가 생성된 후에 실행된다는 점을 확실히 알 수 있다(그림 5-2 참조).
html null div

▲ 그림 5-2 두 번째 로그에서 DOM 노드를 확인할 수 있는데, componentDidMount( )는 렌더링이 완료되어 실제 DOM에 추가되었을 때 실행되므로 이 시점에서는 노드에 접근할 수 있다.