이제 컴포넌트 라이프사이클 이벤트를 배웠으니, 컴포넌트에서 데이터를 가져오는 등의 로직을 구현할 때 사용할 수 있을 것이다.

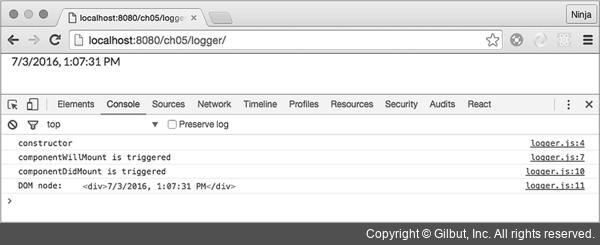
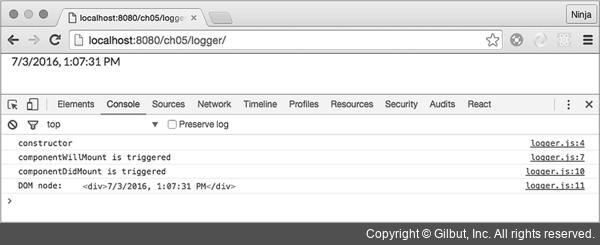
▲ 그림 5-3 Logger 컴포넌트가 DOM에 추가되었다.

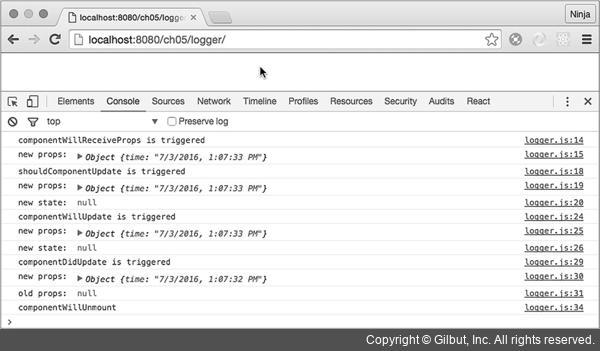
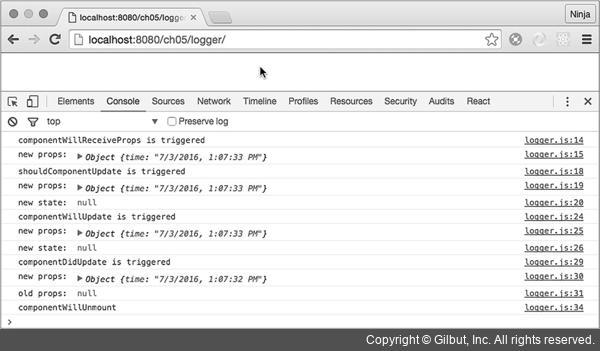
▲ 그림 5-4 Content 컴포넌트에서 2초가 지나면 Logger 컴포넌트를 제거한다. 제거되기 직전에 componentWillUnmount( )가 실행된다.
이제 컴포넌트 라이프사이클 이벤트를 배웠으니, 컴포넌트에서 데이터를 가져오는 등의 로직을 구현할 때 사용할 수 있을 것이다.

▲ 그림 5-3 Logger 컴포넌트가 DOM에 추가되었다.

▲ 그림 5-4 Content 컴포넌트에서 2초가 지나면 Logger 컴포넌트를 제거한다. 제거되기 직전에 componentWillUnmount( )가 실행된다.