5.8 간단한 예제
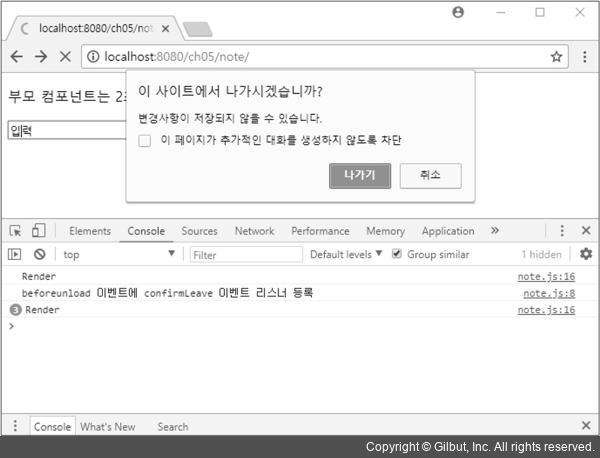
온라인에 텍스트를 저장할 수 있는 노트 웹 앱을 개발해야 한다고 가정해보자. 컴포넌트를 구현했지만, 사용자는 창이나 탭을 실수로 닫으면 작성하던 내용이 없어진다는 의견을 보내왔다. 그림 5-6처럼 확인을 요청하는 대화상자를 구현해보자.
그림 5-6 같은 대화상자를 구현하려면 특별한 window 이벤트를 연결해야 한다. 어려운 부분은 엘리먼트를 더 이상 사용하지 않는 경우의 처리인데, 왜냐하면 엘리먼트를 제거해도 여기서 연결한 이벤트는 제거되지 않으므로 메모리 누수가 발생할 수 있다. 이 문제에 접근하는 가장 좋은 방법은 DOM에 추가하는 시점(마운팅)에 이벤트에 연결하고, DOM에서 제거하는 시점(언마운팅)에 이벤트도 제거하는 것이다.

▲ 그림 5-6 사용자가 페이지를 떠나려고 할 때 노출하는 대화상자