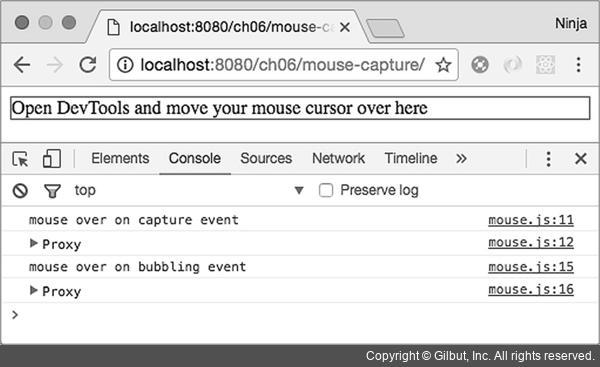
그림 6-3처럼 1 픽셀의 붉은 외곽선이 있는 컨테이너 내부에 텍스트가 입력되어 있고, 여기로 커서를 옮기면 된다. 각각의 마우스오버 이벤트는 이벤트 객체와 함께 이벤트의 종류를 콘솔에 출력한다(console.dir()의 사용으로 인해 그림 6-3의 개발자 도구에서는 Proxy 아래에 감춰져 있다).
당연하지만, 캡처 이벤트가 먼저 출력된다. 이런 동작 원리를 응용해서 이벤트 전파를 중지시키거나 이벤트 간의 우선순위를 정할 수 있다.
이벤트가 UI의 기초이므로, React가 이벤트를 어떻게 구현했는지 이해하는 것은 중요하다. React의 이벤트 구현에 대해서는 7장에서 더 자세히 다룬다.

▲ 그림 6-3 캡처 이벤트는 일반적인 이벤트보다 먼저 발생한다.