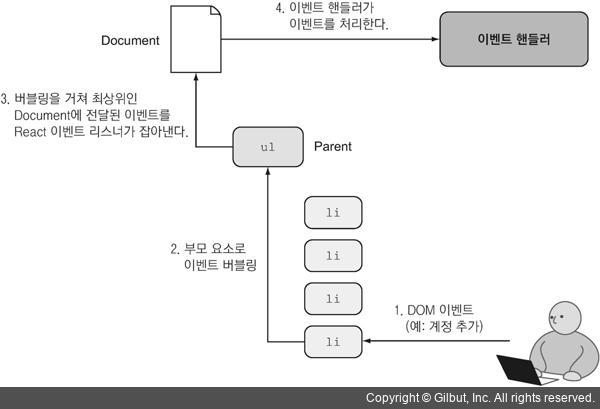
계정 목록에서 계정의 삭제나 추가가 빈번하게 이뤄진다면, 이벤트를 다루는 것이 복잡해질 것이다. 더 나은 방법은 부모 요소(account-list)에 하나의 이벤트 리스너를 두고, 버블링되는 이벤트를 처리하는 것이다(이벤트를 하위 요소에서 처리하지 않으면 DOM 트리를 따라 위로 버블링된다). React는 내부적으로 상위 요소 및 대상 요소에 연결된 이벤트를 매핑에서 추적한다. React가 부모 요소(document)에서 대상 요소를 추적할 수 있다. 이를 정리하면 그림 6-4와 같다.

▲ 그림 6-4 1. DOM 이벤트 발생 / 2~3. 상위 요소로 버블링 / 4. 일반적인 React 이벤트 리스너(버블링 단계)가 이벤트를 처리하는 위치, React의 이벤트는 최상위(Document)에서 처리한다