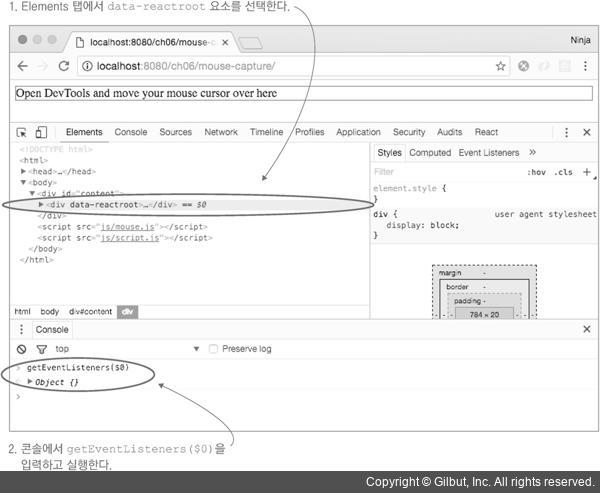
결과는 빈 객체 {}다. React는 reactroot 노드인 <div>에 이벤트 리스너를 연결하지 않았다. <div> 요소에 마우스를 올리면 콘솔에 로그가 출력되는 것을 확인할 수 있다. 이벤트가 정상적으로 처리되고 있는 것이다. 이벤트 리스너는 어디에 있는 것일까?

▲ 그림 6-5 <div> 요소에 연결된 이벤트를 확인한다(연결된 이벤트가 없다).
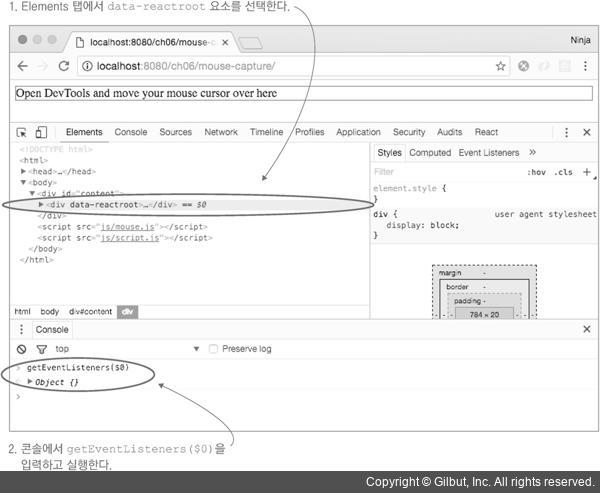
결과는 빈 객체 {}다. React는 reactroot 노드인 <div>에 이벤트 리스너를 연결하지 않았다. <div> 요소에 마우스를 올리면 콘솔에 로그가 출력되는 것을 확인할 수 있다. 이벤트가 정상적으로 처리되고 있는 것이다. 이벤트 리스너는 어디에 있는 것일까?

▲ 그림 6-5 <div> 요소에 연결된 이벤트를 확인한다(연결된 이벤트가 없다).