다음으로 콘솔에서 다음과 같이 실행하면 이 이벤트를 제거할 수 있다.
document.removeEventListener('mouseover', getEventListeners(document).mouseover[0].listener, false)
“mouse is over”라는 메시지를 더 이상 확인할 수 없다. document에 연결했던 이벤트 리스너는 이제 사라졌다. React가 이벤트를 각 요소가 아닌 document에 연결한다는 점을 확인할 수 있었다. 이 덕분에 React는 좀 더 빠르게 작동하는데, 특히 목록을 다룰 때 그렇다. jQuery에서 개별 요소에 이벤트를 연결하는 점과 비교할 수 있는 부분이다. 성능을 생각한 React를 칭찬할 수밖에 없다.
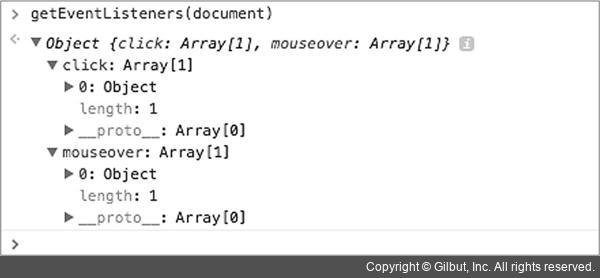
만약 마우스오버를 다루는 두 엘리먼트처럼 같은 종류의 이벤트를 사용하는 다른 엘리먼트가 있다면, 하나의 이벤트에 연결되고 React가 내부적으로 올바른 자식 엘리먼트(대상 엘리먼트)와 매핑하여 처리한다. 그림 6-7에서도 확인할 수 있다. 이벤트가 시작된 대상 요소에 대한 정보는 이벤트 객체에서 확인할 수 있다.

▲ 그림 6-7 React는 최상위에서 이벤트 리스너를 재사용하므로 마우스오버 이벤트를 연결한 엘리먼트가 여러 개 있더라도 각 종류별로 하나의 이벤트 리스너만 사용하는 것을 확인할 수 있다.