
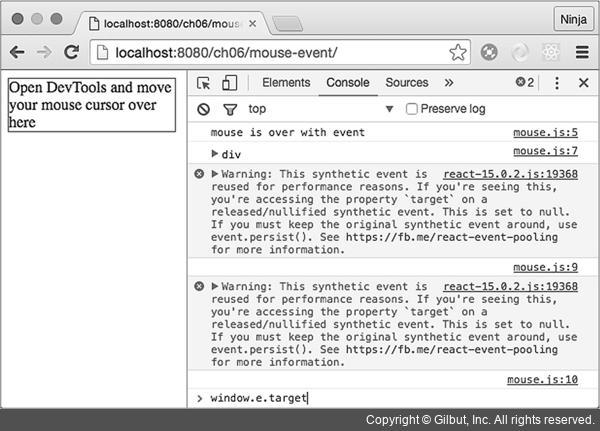
▲ 그림 6-9 합성 이벤트를 다시 사용하는 것은 기본적으로 불가능하며, 경고가 노출된다.
그림 6-9처럼 경고 문구를 통해 React가 합성 이벤트를 재사용하는 것은 성능 때문임을 알 수 있다.
This synthetic event is reused for performance reasons. If you're seeing this, you're accessing the property `target` on a released/nullified synthetic event. This is set to null.
이 합성 이벤트는 성능을 이유로 재사용됩니다. 이 경고 문구를 보고 있다면d, 이미 방출되었거나 unll 처리된 합성 이벤트의 target 프로퍼티에 접근한 것입니다. 이 값은 unll로 설정되어 있습니다.
이벤트 핸들러를 실행한 후에도 합성 이벤트를 유지하려면 event.persist() 메서드를 사용하면 된다. 이 메서드를 실행하면 이벤트 객체가 재사용되지 않으므로 null로 처리되지 않는다.