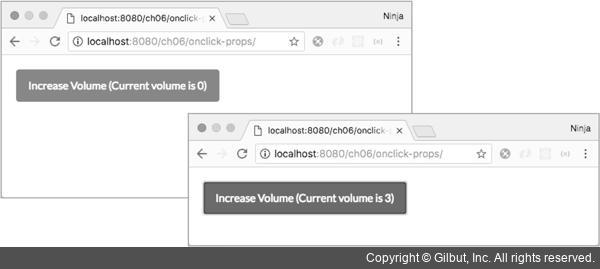
그림 6-11의 ClickCounterButton 컴포넌트는 《덤 앤 더머》3의 두 주인공보다도 아는 게 없는 것 같지만, 그 점이 이 아키텍처의 장점이기도 하다. 프레젠테이션 컴포넌트는 단순하고 이해하기 쉽다.

▲ 그림 6-11 프레젠테이션 컴포넌트인 버튼의 속성으로 이벤트 핸들러를 전달하여 같은 방법으로 버튼의 속성으로 전달한 카운터가 증가하도록 했다.
ClickCounterButton 컴포넌트는 counter 속성도 사용하여 {this.props.counter}로 렌더링한다. 2장에서 살펴봤던 예제를 기억하고 있다면 ClickCounterButton처럼 자식 컴포넌트에 속성을 전달하는 것은 간단하다. 표준 속성 문법에 따라서 name=VALUE로 작성한다.