6.2 React가 지원하지 않는 DOM 이벤트 처리하기
표 6-1에서 React가 지원하는 이벤트 목록을 확인할 수 있는데, React가 지원하지 않는 DOM 이벤트가 있는지 궁금할지도 모르겠다. 예를 들어 창 크기가 바뀌는, resize 이벤트에 따라 크기를 크거나 작게 변경해야 하는 UI를 만들어야 하는 경우가 있을 수 있다. 그렇지만 이 이벤트는 React가 지원하지 않는다! 우리가 앞서 살펴본 React의 기능인 라이프사이클 이벤트를 이용하면 resize 이벤트나 그 외의 이벤트를 캡처할 수 있다.
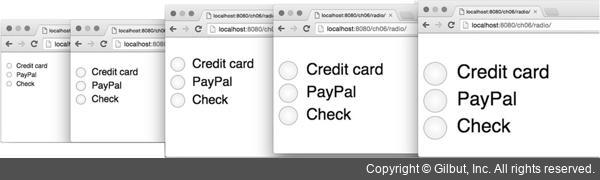
다음 예제에서는 라디오 버튼을 구현한다. 표준 HTML 라디오 버튼 요소는 크기를 변경하기 어렵고, 브라우저에 따라 차이가 있다. 이런 이유로 내가 DocuSign에서 근무했을 때 크기를 변경할 수 있는 CSS 라디오 버튼(https://goo.gl/f5LxTU)을 만들어서 표준 HTML 라디오 버튼 대신 사용했었다. 그 당시에는 jQuery로 개발했다. jQuery를 통해 CSS를 조작해서 버튼의 크기가 늘어나거나 줄어들게 했다. React에서 크기가 바뀌는 라디오 버튼을 만드는 방법을 살펴보자. 그림 6-13처럼 React를 이용해서 화면 크기를 변경하면 이에 따라 크기가 바뀌는 CSS 버튼을 만들어보겠다.

▲ 그림 6-13 React로 만든, resize 이벤트에 따라 크기가 변하는 CSS 라디오 버튼. 창 크기를 조절하면 라디오 버튼의 크기도 같이 변한다.