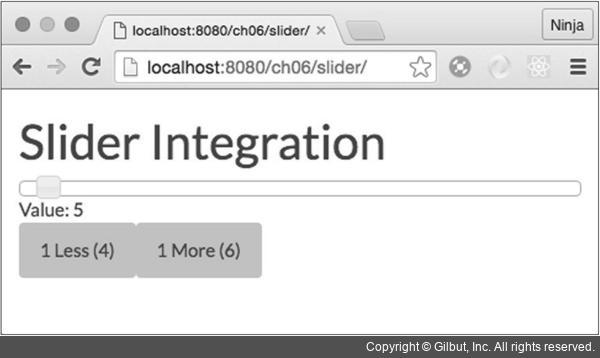
숫자 값이 있는 라벨을 구현하고, 버튼 두 개를 이용해서 음량을 1씩 높이거나 줄이려고 한다. 이 아이디어는 모든 요소가 함께 동작하게 하는 것이다. 만약 사용자가 슬라이더에서 핀을 좌우로 움직이면, 숫자 값과 버튼 값도 함께 변경되어야 한다. 같은 방법으로 사용자는 버튼이나 슬라이더의 핀을 좌우로 움직일 수 있어야 한다. 즉, 단순한 슬라이더가 아니라 그림 6-14와 같은 위젯을 만드는 것이다.

▲ 그림 6-14 React 컴포넌트(버튼과 텍스트 “Value: …”)를 jQuery 슬라이더 같은 다른 라이브러리와 통합해서 모든 라이브러리의 모든 요소가 통신하도록 할 수 있다.