이런 이유로 폼을 다룰 때 권장하는 방식을 먼저 설명하고자 한다. 제어 컴포넌트(controlled component)를 사용하는 방식이라고 부를 수 있는데, 이 방법을 사용하면 컴포넌트 내부 상태와 뷰를 항상 동기화시킬 수 있다. 제어 컴포넌트라고 하는 이유는 React가 값을 통제하거나 설정하기 때문이다. 비제어 컴포넌트(uncontrolled component)를 사용하는 다른 방법은 7.2절에서 다룬다.

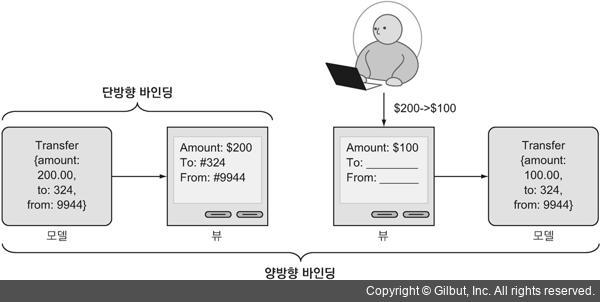
▲ 그림 7-2 단방향 바인딩은 모델에서 뷰로 데이터를 옮기는 것을 담당한다. 반면에 양방향 바인딩은 모델에서 뷰뿐만 아니라 뷰에서 모델로 변경을 전달하기도 한다.
React에서 입력 영역을 다루는 가장 좋은 방법을 살펴봤다. 그림 7-1처럼 변경을 감지한 후 상태에 반영하여 뷰를 갱신시키는 것이다. 다음으로 폼과 하위 요소를 어떻게 정의하는지에 대해 살펴보자.