
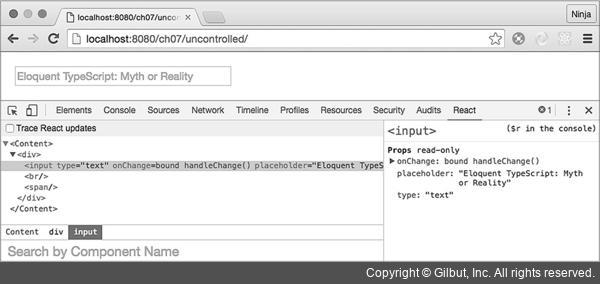
▲ 그림 7-10 비제어 컴포넌트는 애플리케이션에서 설정한 value가 없다.
React가 사용자가 입력하는 값을 제어하지 않으므로 원하는 내용을 무엇이든 입력할 수 있다. React는 onChange를 통해 새로 입력된 값을 감지해서 상태에 저장만 한다. 그러면 그림 7-11처럼 상태의 변경 사항이 <span>에 갱신된다.

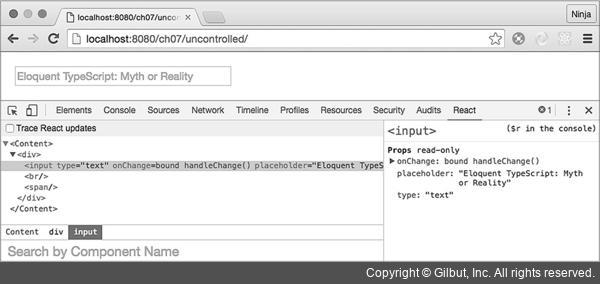
▲ 그림 7-10 비제어 컴포넌트는 애플리케이션에서 설정한 value가 없다.
React가 사용자가 입력하는 값을 제어하지 않으므로 원하는 내용을 무엇이든 입력할 수 있다. React는 onChange를 통해 새로 입력된 값을 감지해서 상태에 저장만 한다. 그러면 그림 7-11처럼 상태의 변경 사항이 <span>에 갱신된다.