ReactDOM.findDOMNode 메서드가 좀 길어서 쓰기 불편하므로 줄여서 작성해보자.
let fD = ReactDOM.findDOMNode let email = fD(this.refs.email).value
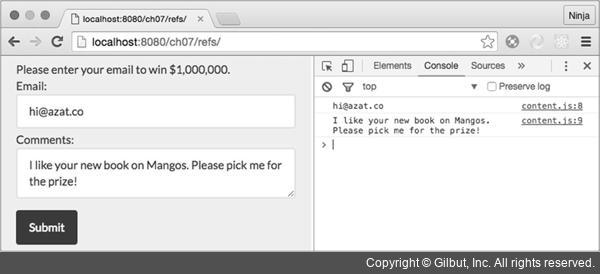
그림 7-13은 사용자의 이메일 주소와 댓글을 감지하는 경우다. 입력 값을 브라우저 콘솔에서 확인할 수 있다.

▲ 그림 7-13 비제어 폼에서 두 가지 영역의 데이터를 가져온 후 콘솔에 출력한다.
ReactDOM.findDOMNode 메서드가 좀 길어서 쓰기 불편하므로 줄여서 작성해보자.
let fD = ReactDOM.findDOMNode let email = fD(this.refs.email).value
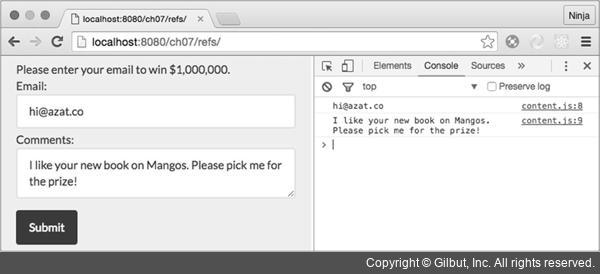
그림 7-13은 사용자의 이메일 주소와 댓글을 감지하는 경우다. 입력 값을 브라우저 콘솔에서 확인할 수 있다.

▲ 그림 7-13 비제어 폼에서 두 가지 영역의 데이터를 가져온 후 콘솔에 출력한다.