◼ 레이아웃 편집기 창
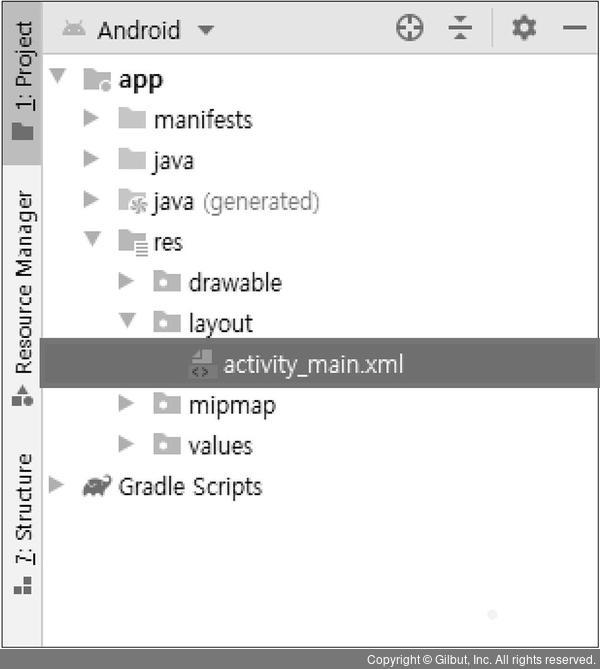
프로젝트 창을 보면 app > res > layout이라는 폴더가 있는데, 이 layout 폴더에서 앱 화면을 구성합니다. 즉, 앱 화면에 보이는 요소들의 크기와 위치, 배치 등을 모두 여기에서 정합니다. 레이아웃(layout)은 안드로이드에서 앱 화면을 구성하는 방식을 말합니다. 그래서 layout 폴더에 있는 activity_main.xml 파일을 보통 레이아웃 파일이라고 합니다.

그림 3-6 | 레이아웃 파일
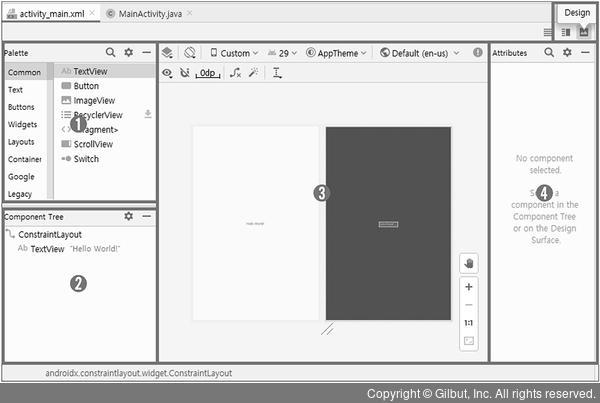
이 파일을 열면 화면 오른쪽 편집기 창에 레이아웃을 수정할 수 있는 레이아웃 편집기가 표시됩니다. 레이아웃 편집기의 오른쪽 위를 보면 코드 보기(Code, ![]() ), 분할 보기(Split,
), 분할 보기(Split, ![]() ), 디자인 보기(Design,
), 디자인 보기(Design, ![]() )라는 세 개의 아이콘이 있습니다. 레이아웃 편집기를 보는 방법인데, 먼저 디자인 보기부터 살펴보겠습니다. 디자인 보기에서는 마우스를 사용해 레이아웃을 구성할 수 있습니다.
)라는 세 개의 아이콘이 있습니다. 레이아웃 편집기를 보는 방법인데, 먼저 디자인 보기부터 살펴보겠습니다. 디자인 보기에서는 마우스를 사용해 레이아웃을 구성할 수 있습니다.

그림 3-7 | 레이아웃 편집기의 디자인 보기