➊ Palette 레이아웃을 구성하는 여러 요소가 나열되어 있습니다. 여기서 필요한 요소를 마우스로 드래그 앤드 드롭(drag and drop)해 화면에 배치할 수 있습니다. 각 요소의 특징은 나중에 사용하면서 배워보겠습니다.
➋ Component Tree 레이아웃에서 뷰의 계층 구조를 보여줍니다. 그림에서 보듯이 텍스트뷰는 ConstraintLayout에 속해 있습니다. ConstraintLayout은 제약 조건 레이아웃이라고도 하는데, 제약 조건이란 다른 뷰나 레이아웃과의 정렬 또는 연결 관계를 말합니다. 따라서 해당 레이아웃을 사용하려면 다른 뷰나 레이아웃과 제약 조건을 설정해야 합니다. 이에 관해서도 사용하면서 자세히 알아보겠습니다. 현재 프로젝트는 기본 레이아웃이 ConstraintLayout으로 지정되어 있습니다. 이것은 안드로이드 스튜디오의 레이아웃 기본값이 ConstraintLayout이기 때문입니다. 레이아웃을 따로 지정하지 않으면 이처럼 ConstraintLayout으로 자동 생성됩니다.
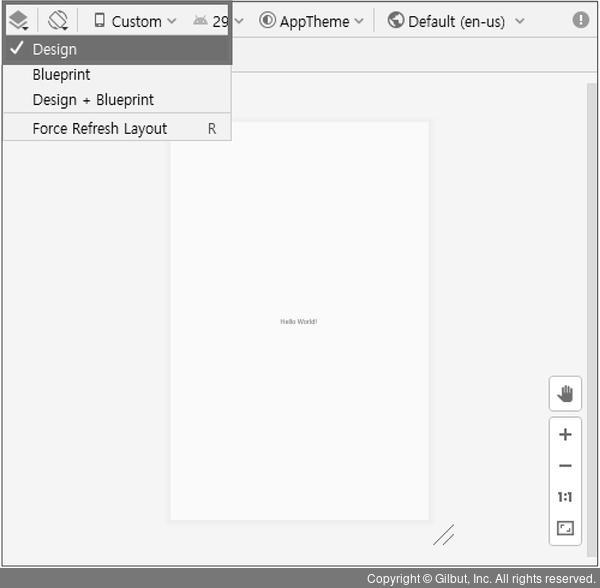
➌ 디자인 편집기 레이아웃을 미리보기로 보여주는 화면입니다. 디자인(Design)과 블루프린트(Blueprint) 방식이 있습니다. 디자인(왼쪽)은 실제 레이아웃의 미리보기 화면이고, 블루프린트(오른쪽)는 레이아웃의 윤곽선만 보여줍니다. 기본으로 디자인과 블루프린트를 모두 보여주며, 둘 중 하나만 보고 싶을 때는 디자인 편집기의 툴바에서 한쪽을 선택하면 됩니다.

그림 3-8 | 디자인 편집기의 미리보기 선택
activity_main.xml 파일에서 코드로 레이아웃을 작성하면 디자인 편집기에서 볼 수 있습니다. 또한, Palette에 있는 요소들을 마우스로 디자인 편집기에 끌어다 놓으면 앱 화면을 바로 구성할 수 있습니다.
➍ 속성(Attributes) 선택한 요소들의 속성을 정하는 부분입니다. 요소를 추가할 때 사용하면서 배워보겠습니다.