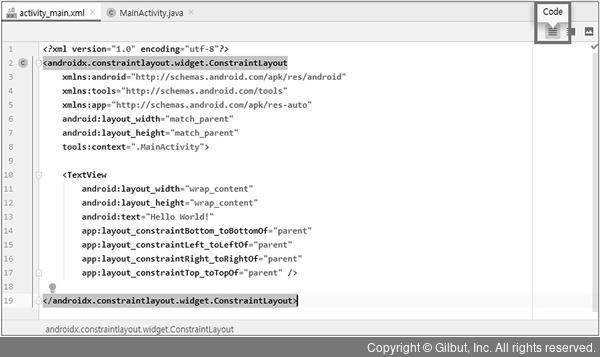
이번에는 코드 보기로 넘어가 보겠습니다. 편집기 화면에 XML로 작성된 코드가 보입니다. 여기에서 코드를 작성하면 앱 화면에 텍스트가 추가되거나 요소가 생깁니다. 즉, XML 파일에서 작성한 대로 앱 화면이 구성됩니다. 기본 템플릿에는 다른 어떤 코드를 작성하지 않아도 다음과 같이 화면에 ‘Hello World!’가 출력되는 기본 코드가 들어 있습니다. 그래서 UNIT 2에서 프로젝트를 만들기만 했는데도 에뮬레이터를 실행했을 때 화면에 ‘Hello World!’가 출력된 겁니다.

그림 3-9 | 레이아웃 편집기의 코드 보기
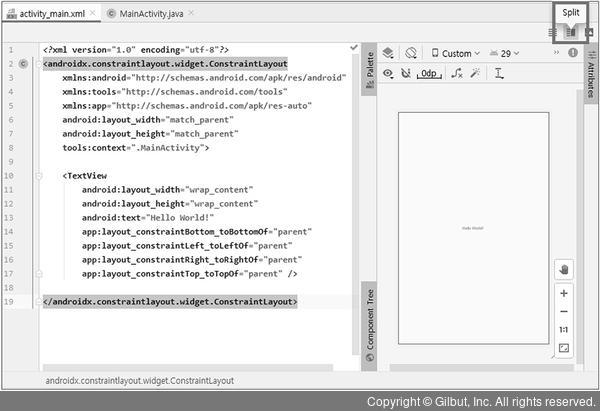
마지막으로 분할 보기입니다. 분할 보기에서는 코드와 디자인 편집기를 모두 한눈에 볼 수 있습니다. 에뮬레이터를 실행하지 않아도 XML 파일에서 작성한 코드가 화면에 어떻게 보이는지 바로 확인할 수 있습니다. 예를 들어 13번 줄에 있는 Hello World!를 Hello Android!로 바꿔 보세요. 디자인 편집기 화면에서 바뀐 텍스트를 확인할 수 있을 겁니다.

그림 3-10 | 레이아웃 편집기의 분할 보기
용어 XML(eXtensible Markup Language)은 HTML과 같은 마크업 언어입니다. 마크업 언어는 <>로 표현되는 시작 태그와 끝 태그 사이에 값을 넣으면 화면에 어떤 구조나 모양이 만들어집니다. XML도 하나의 언어라 설명하려면 책 한 권 분량이므로 간단하게만 소개했습니다. 자세한 내용은 관련 책이나 https://ko.wikipedia.org/wiki/XML 페이지를 참고해 주세요.