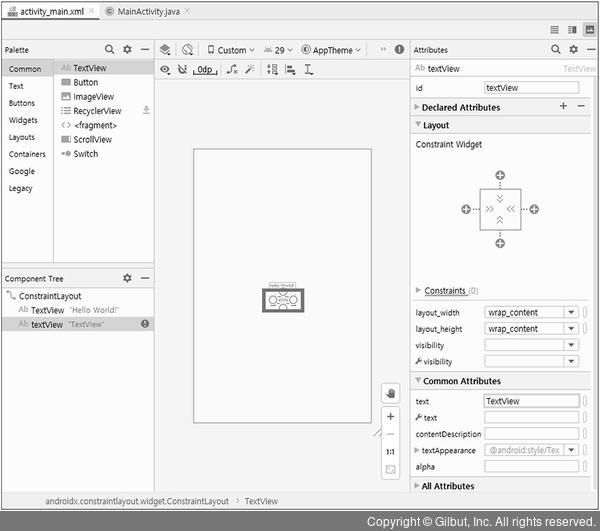
➌ 마우스에서 손을 떼면 다음과 같이 표시됩니다.

그림 3-13 | 추가된 텍스트뷰
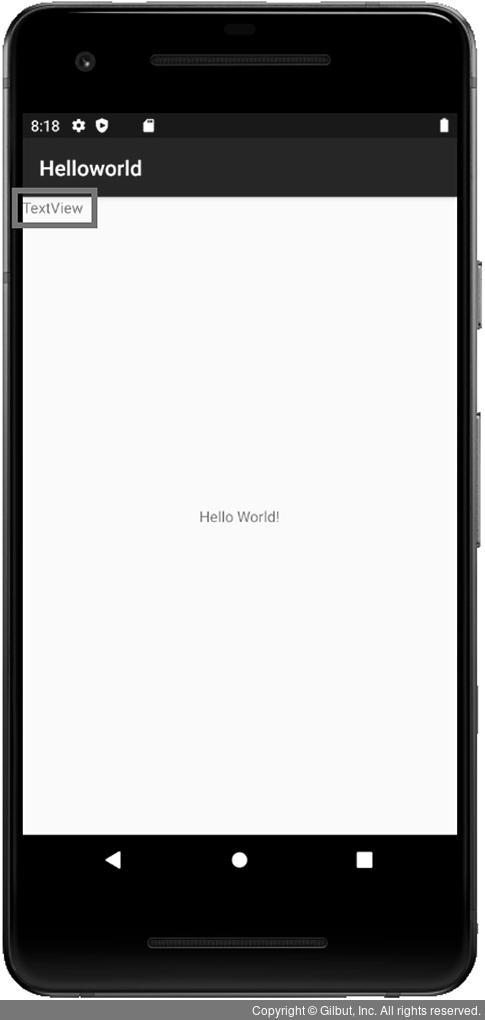
➍ 추가된 텍스트뷰가 앱에서 어떻게 보이는지 확인해 봅시다. 툴바에 있는 실행 아이콘을 클릭합니다. 텍스트뷰가 디자인 편집기에 놓은 위치대로 보이지 않고 에뮬레이터 화면 왼쪽 위에 있습니다.

그림 3-14 | 디자인 편집기와 다르게 보이는 화면
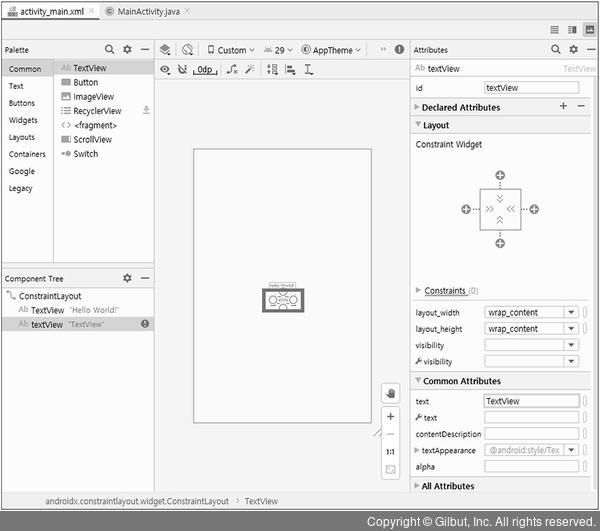
➌ 마우스에서 손을 떼면 다음과 같이 표시됩니다.

그림 3-13 | 추가된 텍스트뷰
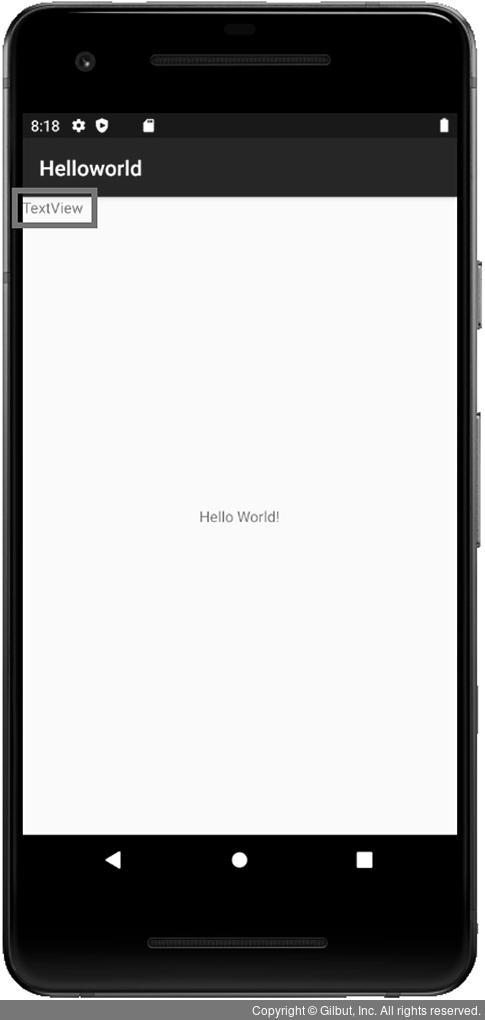
➍ 추가된 텍스트뷰가 앱에서 어떻게 보이는지 확인해 봅시다. 툴바에 있는 실행 아이콘을 클릭합니다. 텍스트뷰가 디자인 편집기에 놓은 위치대로 보이지 않고 에뮬레이터 화면 왼쪽 위에 있습니다.

그림 3-14 | 디자인 편집기와 다르게 보이는 화면