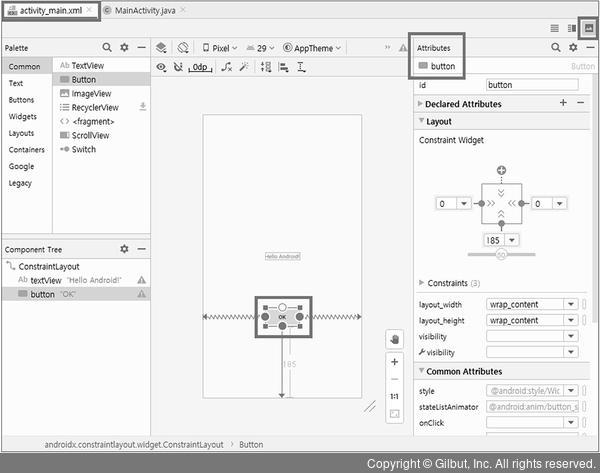
➐ 버튼을 클릭했을 때 텍스트가 ‘Hi!’로 변경되어야 하므로 화면의 버튼과 클릭 동작을 연결하겠습니다. activity_main.xml 파일로 가서 디자인 보기를 선택합니다. 디자인 편집기에서 버튼을 선택하면 오른쪽 속성 창에 버튼 관련 속성들이 나타납니다.

그림 3-32 | 버튼 속성 창
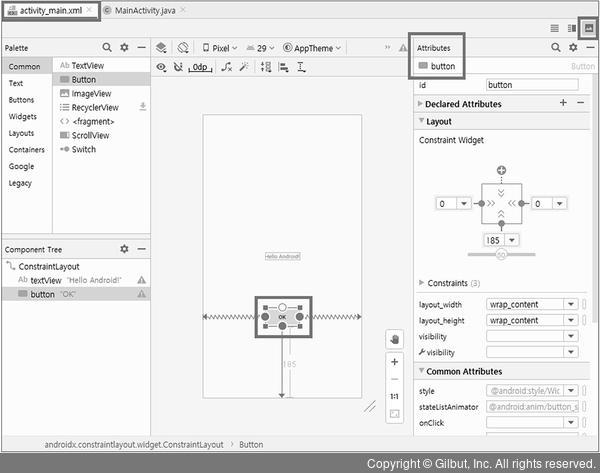
➐ 버튼을 클릭했을 때 텍스트가 ‘Hi!’로 변경되어야 하므로 화면의 버튼과 클릭 동작을 연결하겠습니다. activity_main.xml 파일로 가서 디자인 보기를 선택합니다. 디자인 편집기에서 버튼을 선택하면 오른쪽 속성 창에 버튼 관련 속성들이 나타납니다.

그림 3-32 | 버튼 속성 창