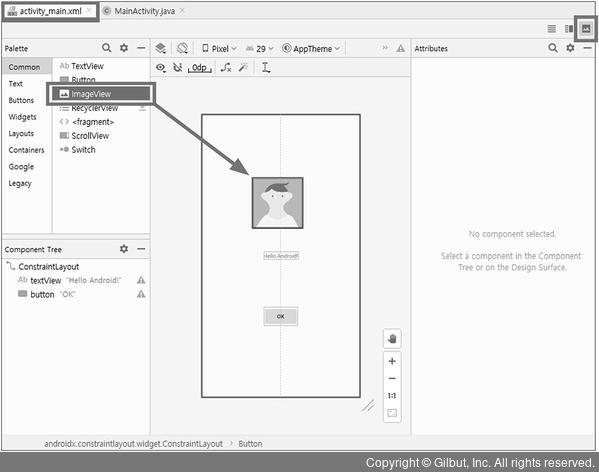
➋ activity_main.xml 파일을 열고 디자인 보기를 선택합니다. Palette에서 Common → ImageView를 선택한 뒤 텍스트뷰나 버튼과 마찬가지로 미리보기 화면에 드래그 앤드 드롭으로 가져다 놓습니다.

그림 4-2 | 이미지뷰 추가하기
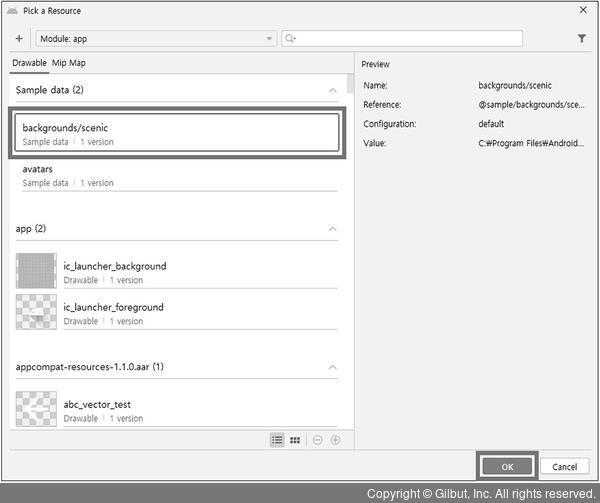
➌ 이미지뷰를 끌어다 놓으면 Resources를 고르는 창이 뜹니다. 왼쪽 메뉴 backgrounds/scenic 항목을 선택하고 OK 버튼을 클릭합니다.

그림 4-3 | 이미지 넣기
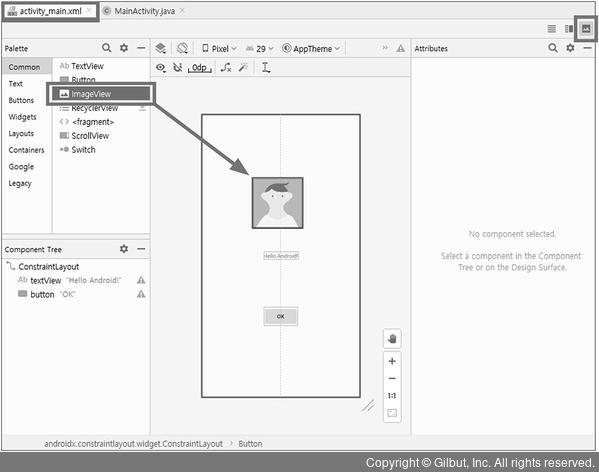
➋ activity_main.xml 파일을 열고 디자인 보기를 선택합니다. Palette에서 Common → ImageView를 선택한 뒤 텍스트뷰나 버튼과 마찬가지로 미리보기 화면에 드래그 앤드 드롭으로 가져다 놓습니다.

그림 4-2 | 이미지뷰 추가하기
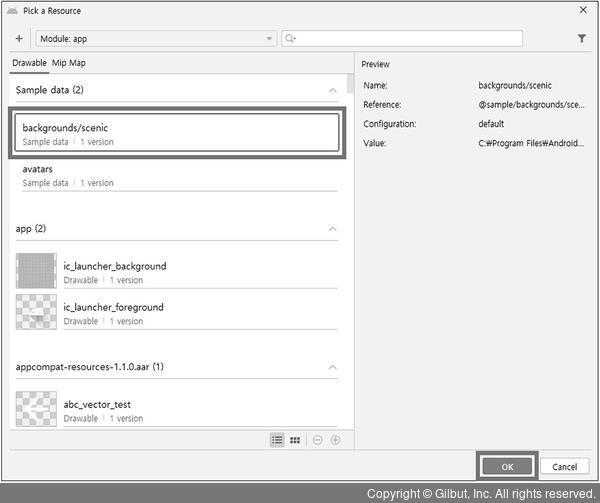
➌ 이미지뷰를 끌어다 놓으면 Resources를 고르는 창이 뜹니다. 왼쪽 메뉴 backgrounds/scenic 항목을 선택하고 OK 버튼을 클릭합니다.

그림 4-3 | 이미지 넣기