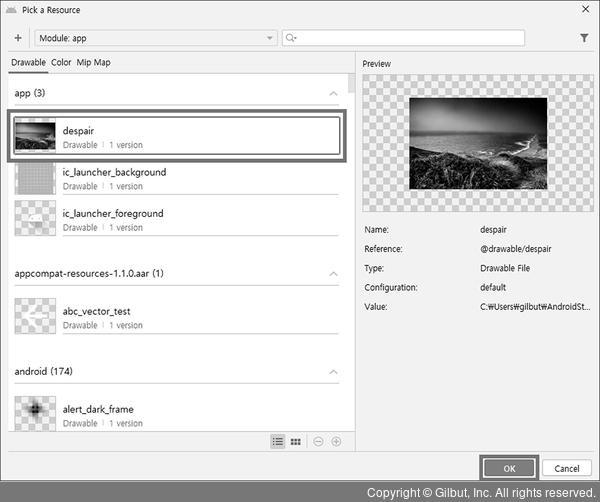
➎ 이미지 선택 창이 뜨면 drawable 폴더에 복사한 이미지를 선택하고 OK 버튼을 클릭합니다.

그림 5-52 | 배경 이미지 선택하기
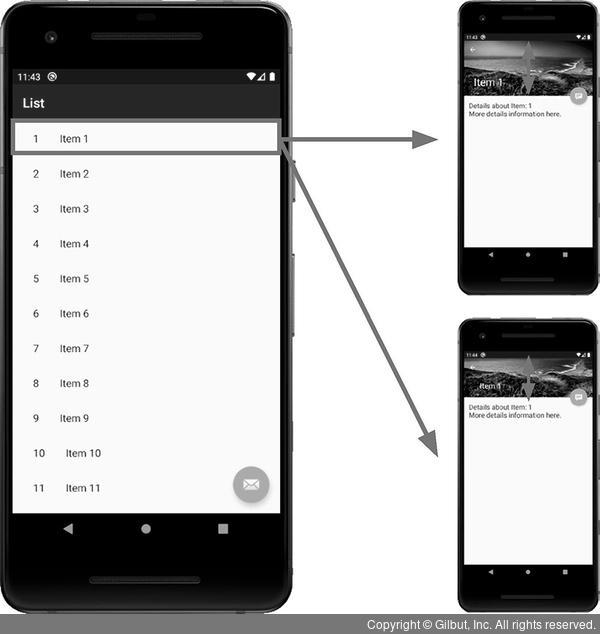
➏ 실행해 봅니다. 디테일의 앱 바에 배경 이미지로 적용되었습니다. 배경 이미지가 들어가니 이미지 영역이 아래위로 스크롤이 되어 스크롤링 액티비티가 적용되었음을 확실히 알 수 있습니다.

그림 5-53 | 디테일 영역의 앱 바에 배경 이미지를 적용한 실행 결과
UNIT 5에서는 앱의 기본 요소인 액티비티를 다뤄 보았습니다. 액티비티의 수명 주기를 알아보고 한 액티비티에서 다른 액티비티를 호출해 보았습니다. 액티비티에서 더 나아가서 다양한 해상도에 대응하는 프래그먼트를 살펴보고 다양한 형태의 액티비티를 사용해 화면을 만들어 보았습니다. UNIT 6에서는 기본편에서 마지막으로 UI와 관련된 기능을 살펴보겠습니다.