➋ ProgressBar로 이름을 정하고 나머지는 기본값 그대로 둔 상태로 Finish 버튼을 클릭합니다.

그림 6-2 | 프로젝트 설정하기
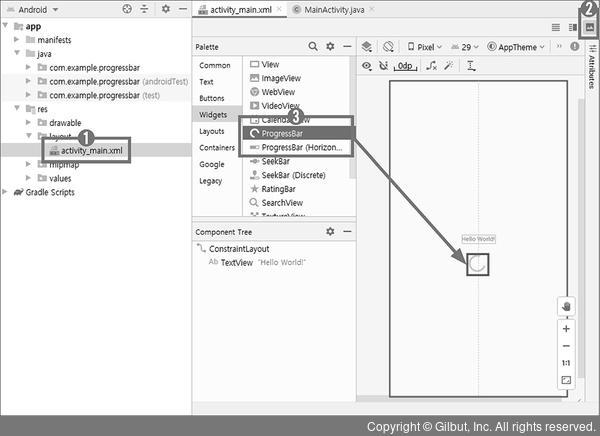
➌ layout 폴더의 activity_main.xml 파일을 열고(➊) 디자인 보기를 선택(➋)합니다. Palette에서 Widgets으로 가면 두 가지 프로그레스바가 있습니다. 이 중에서 동그란 모양의 프로그레스바를 선택해 미리보기 화면 가운데로 가져다 놓습니다(➌).

그림 6-3 | 프로그레스바 선택하기