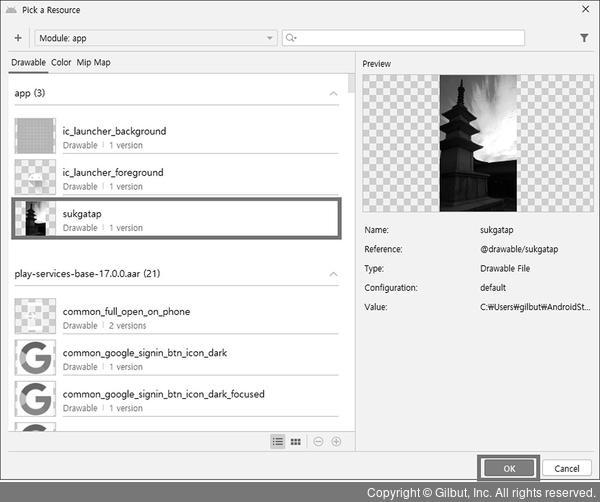
➏ 이미지 선택 창이 뜨면 drawable 폴더에 추가한 석가탑 이미지를 선택하고 OK 버튼을 클릭합니다.

그림 7-48 | 이미지 선택하기
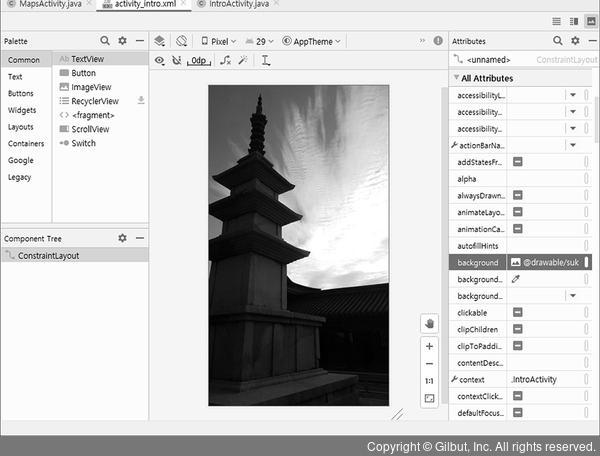
➐ 디자인 편집기 화면에 석가탑 이미지가 보입니다(간혹 이미지가 보이지 않을 수 있습니다. 실행에는 문제없으니 다음 단계로 넘어가세요).

그림 7-49 | 인트로 화면에 추가된 석가탑 이미지
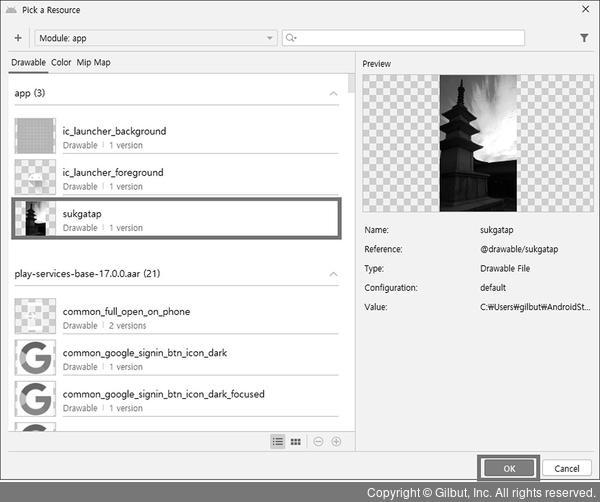
➏ 이미지 선택 창이 뜨면 drawable 폴더에 추가한 석가탑 이미지를 선택하고 OK 버튼을 클릭합니다.

그림 7-48 | 이미지 선택하기
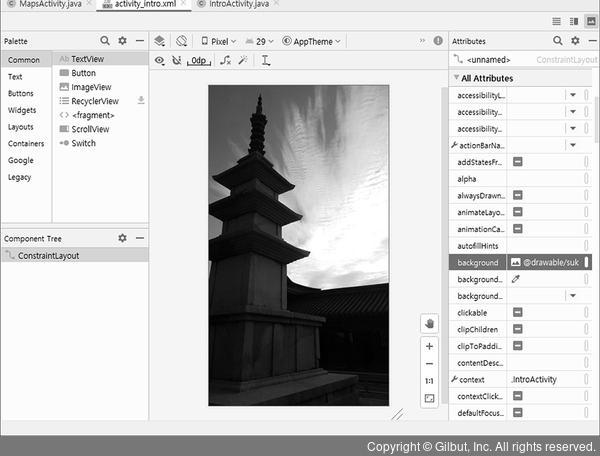
➐ 디자인 편집기 화면에 석가탑 이미지가 보입니다(간혹 이미지가 보이지 않을 수 있습니다. 실행에는 문제없으니 다음 단계로 넘어가세요).

그림 7-49 | 인트로 화면에 추가된 석가탑 이미지