마커를 클릭하면 마우스 움직임과 상관없이 설정한 텍스트가 고정적으로 표시됩니다. 다시 마커를 클릭하면 텍스트는 사라집니다. 이처럼 지도에 여러 위치를 표시할 때는 tooltip과 popup을 활용해 마커에 정보를 넣을 수 있습니다.
위치를 하나 더 추가해 봅시다. 여의도의 또 다른 공원인 샛강생태공원을 구글 지도에서 찾으면 위도 37.51865, 경도 126.92041로 나옵니다. 샛강생태공원의 위도와 경도를 lat3, long3에 저장하고 마커를 추가합니다.
lat1, long1 = 37.52860, 126.93431 # 여의도 한강공원
lat2, long2 = 37.52400, 126.91889 # 여의도공원
lat3, long3 = 37.51865, 126.92041 # 샛강생태공원
map_y = folium.Map([lat1, long1], zoom_start=15)
folium.Marker([lat1, long1], tooltip='여의도 한강공원').add_to(map_y)
folium.Marker([lat2, long2], tooltip='여의도공원').add_to(map_y)
folium.Marker([lat3, long3], tooltip='샛강생태공원').add_to(map_y)
map_y
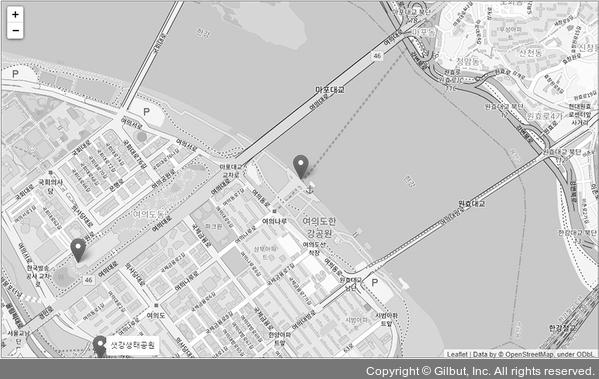
실행결과

마커 3개와 툴팁이 잘 보입니다.