설정한 위젯 크기에 맞게 격자 크기도 커졌습니다. 결과를 보면 각 줄의 가장 긴 길이에 맞춰진 것이 보입니다. label1의 너비가 20이므로 같은 열에 있는 label3도 20만큼의 공간을 확보합니다. 단 label3은 너비가 10이므로 해당 칸을 꽉 채우지 못하고 중간에 위치합니다. label2와 label4도 마찬가지로 더 긴 칸의 너비만큼 공간을 배치했습니다.
이처럼 위젯을 생성할 때 너비와 높이를 설정해서 grid()를 사용하면 원하는 모양에 가깝게 표현할 수 있습니다.
NOTE 크기 단위
창 크기를 설정할 때는 픽셀을 단위로 사용했지만, 위젯의 width와 height는 한 글자의 너비와 높이를 각각의 단위로 사용합니다. 예를 들어 weight=10은 문자(숫자 혹은 알파벳)가 10개 들어갈 너비를 의미하고, height=3은 문자가 3개 들어갈 수 있는 높이를 의미합니다.
root = Tk()
root.title('my first tkinter')
root.geometry('400x200')
label1 = Label(root, text='1234567890', width=10, height=3, relief='groove')
label1.grid(row=0, column=0)
label2 = Label(root, text='ABC\nABC\nABC\nABC\nABC', width=3, height=5,
relief='groove')
label2.grid(row=0, column=1)
label3 = Label(root, text='python\npython', width=6, height=2, relief='groove')
label3.grid(row=1, column=0)
label4 = Label(root, text='일이삼사오육칠팔구십일이삼사오육칠팔구십', width=20,
height=7, relief='groove')
label4.grid(row=1, column=1)
root.mainloop()
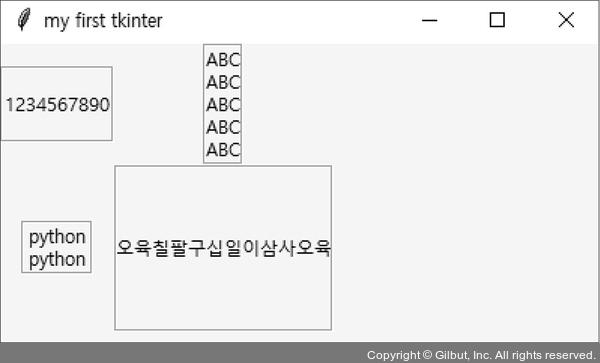
실행결과

ABC\nABC\nABC\nABC\nABC에 나오는 \n은 줄바꿈을 의미합니다. ABC 출력 후 4번 줄바꿈하고 마지막 줄에 ABC를 출력하므로 ABC가 총 5줄 출력됩니다. 화면 결과를 보면 width와 height가 숫자 또는 알파벳 한 자를 기준으로 길이를 설정하는 것을 확인할 수 있습니다. width=10, height=3인 label1은 10개 숫자가 label1의 가로 공간을 꽉 채웁니다. label2는 width=3, height=5인데, 다섯 줄의 ABC가 세로 공간을 꽉 채웠습니다. label3도 마찬가지입니다.
한글을 넣은 label4를 봅시다. 한글 20자를 넣었는데 앞뒤로 글자가 잘려서 표시됩니다. 이는 숫자나 알파벳 한 자보다 한글 한 자의 너비가 넓어서 그렇습니다. width, height를 사용할 때는 이 부분을 유의하세요.