로그인 화면 만들기
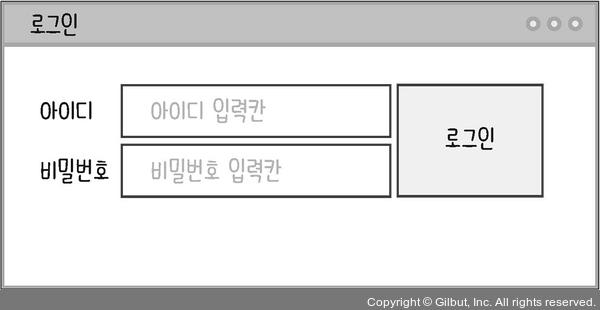
지금까지 배운 레이블, 버튼, 엔트리는 사용자 화면을 구성하는 가장 기본적인 요소입니다. 기본 요소들로 로그인 화면을 만들어 봅시다. 가장 흔하게 접하는 로그인 화면은 대부분 다음과 같은 형태입니다. 로그인 화면에서 아이디와 비밀번호를 입력하고 로그인 버튼을 누르면 회원으로 입장할 수 있습니다.

▲ 그림 15-11 로그인 화면
먼저 화면을 구성해 봅시다. 첫 번째 행에는 아이디와 관련한 텍스트 레이블과 엔트리, 두 번째 행에는 비밀번호와 관련한 텍스트 레이블과 엔트리가 배치되면 됩니다. 그리고 가장 오른쪽에는 두 행을 병합해 [로그인] 버튼을 만듭니다. 먼저 코드를 직접 작성해 본 후 책을 참고하세요.
# ----- 프로그램 화면 부분 -----
root = Tk()
root.title('Login')
root.geometry('400x200')
id_lbl = Label(root, text='아이디 ', width=10)
id_lbl.grid(row=0, column=0)
id_ent = Entry(root, width=20)
id_ent.grid(row=0, column=1)
pw_lbl = Label(root, text='비밀번호', width=10)
pw_lbl.grid(row=1, column=0)
pw_ent = Entry(root, width=20)
pw_ent.grid(row=1, column=1)
btn = Button(root, text='로그인', width=5, height=3)
btn.grid(row=0, column=2, rowspan=2)
root.mainloop()
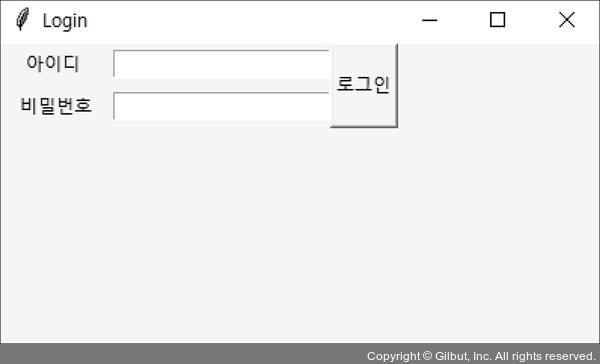
실행결과