기본 창인 root를 먼저 만들었듯이 위젯을 만들기 전에 위젯을 배치할 프레임을 먼저 만들어야 합니다. 여기서는 frame_A와 frame_B라는 2개의 프레임 객체를 만들었습니다. 이렇게 만든 프레임도 기존 창에 구역을 만드는 것이므로 root를 기본 창으로 설정했습니다. 그리고 프레임을 확실하게 표현하기 위해 테두리 모양은 relief='groove'로, 테두리 두께는 borderwidth=2로 설정했습니다. frame_B도 같은 방법으로 만듭니다. 프레임 역시 place(), pack(), grid()로 배치할 수 있는데, 여기서는 grid()를 사용해 frame_A를 첫 번째 행에, frame_B를 두 번째 행에 배치했습니다.

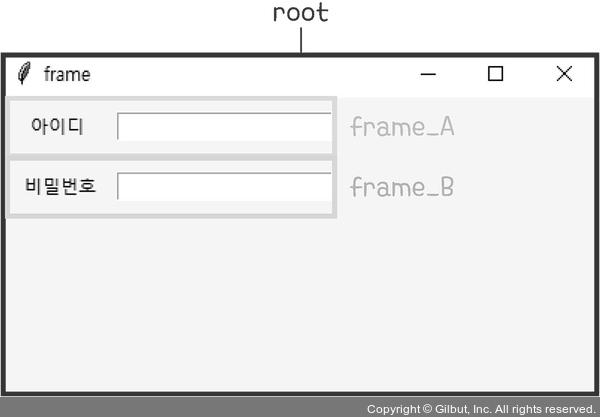
▲ 그림 15-14 프레임의 화면 배치
프레임 생성과 배치가 끝나면 위젯을 배치합니다. 아이디를 출력하는 레이블 객체 id_lbl과 아이디를 입력받는 엔트리 객체 id_ent를 만들 때, 위치할 곳을 root가 아닌 frame_A로 지정합니다. 그래야 frame_A 구역에 두 위젯이 배치됩니다. pw_lbl과 pw_ent도 마찬가지로 위치할 곳을 frame_B로 지정합니다. 위젯을 배치할 때는 전체 창(root)이 아닌, 해당 프레임 내에서의 위치를 지정하면 됩니다. 예를 들어 pw_lbl과 pw_ent는 root를 기준으로 하면 row=1 위치에 있지만, frame_B를 기준으로 했을 때 row=0에 위치합니다. 따라서 row=0으로 설정합니다.