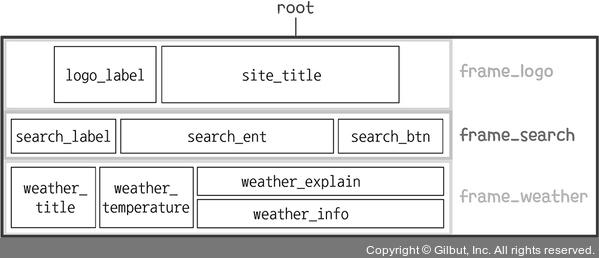
총 3개의 프레임을 만들고 프레임에 각각 위젯을 넣었습니다. frame_logo, frame_search, frame_weather를 위에서부터 순서대로 배치하고 frame_logo에는 텍스트 레이블과 이미지 레이블로 사이트 이름과 로고를, frame_search에는 레이블, 엔트리, 버튼으로 ‘검색어 입력’ 텍스트, 검색창, 검색 버튼을 일렬로 배치했습니다. frame_weather에는 레이블로 ‘오늘의 날씨’ 텍스트, 기온과 날씨 상세 내용을 배치했습니다.
코드의 전체 구조는 다음과 같습니다.

▲ 그림 15-15 프레임과 위젯의 구조
프레임을 사용하지 않고 앞의 위젯을 전부 root에 grid()로 배치한다면 격자의 칸별로 너비와 높이를 통일해야 하기 때문에 유연하게 배치하기가 어렵습니다. 그리고 추가하거나 수정할 사항이 생겼을 때 위젯의 배치를 모두 수정해야 할 수도 있어서 매우 비효율적입니다.
유사한 기능이나 인접한 위젯끼리 프레임으로 묶으면 해당 프레임 안에서는 다른 프레임과 다른 새로운 배치를 사용할 수도 있고, 위젯을 추가 또는 삭제하더라도 해당 프레임 안에서만 수정하면 되기 때문에 프로그램의 유지 보수가 훨씬 쉽습니다.