15.3.1 프로그램 화면 만들기
화면부터 구성해 봅시다. 핫플레이스 프로젝트에서 화면에 보여야 하는 부분은 어디일까요? 입력이 필요한 부분과 결과겠죠.
입력 부분부터 봅시다. 분석이 시작되려면 행정동명을 입력받아야 합니다. 그리고 입력받은 행정동명의 행정동코드를 찾아야죠. 입력은 엔트리로 받고, 행정동코드를 찾는 함수가 실행되도록 버튼으로 이벤트를 설정합니다. 버튼은 각 엔트리 옆에 배치합시다. 입력할 부분이 또 있습니다. 하위 목표 4에서 두 지역을 비교할 때도 비교할 행정동명을 입력받는 엔트리와 행정동코드로 변환하는 버튼이 필요합니다.
추가로 사용자가 보기 편하게, 분석을 시작하기 전에 인구 분석을 시작한다는 안내 문구를 넣겠습니다. 입력된 행정동명에 따라 출력되는 내용이 달라지므로 동적변수를 활용한 레이블을 만들면 됩니다.
프로젝트에서 진행하는 분석은 총 4가지입니다. 따라서 어떤 분석을 진행할지도 입력받아야 합니다. 이런 경우에는 버튼을 사용하면 좋겠죠? 분석별로 각각 버튼을 만듭시다. 마지막으로 버튼을 클릭하면 결과 분석 그래프가 화면에 보이게 합니다.
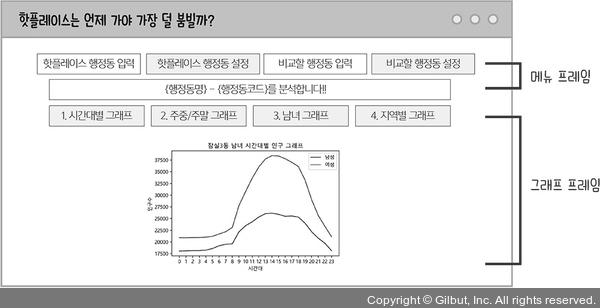
정리해서 화면을 스케치해 보겠습니다.

▲ 그림 15-16 핫플레이스 프로젝트 프로그램 화면