1.2 순수한 리액티비티(반응성)
스벨트는 리액티비티가 언어에 포함되어 직관적이고 간단합니다. 더하기 프로그램에서 리액티비티가 필요한 기능입니다.
• a, b 변수가 변경될 때 돔에 반영하기
• input 값이 변경될 때 변수 a, b의 값을 업데이트하기
참고
양방향 바인딩(two-way binding)
위와 같은 형태를 양방향 바인딩이라고도 합니다. 뷰의 데이터(input, option, select의 value 등)를 모델(자바스크립트의 데이터)에, 모델의 데이터를 뷰에, 양방향으로 실시간으로 반영(바인딩)하는 개념입니다.
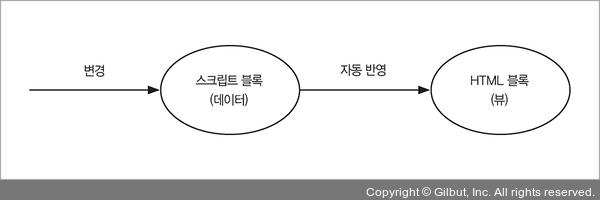
스벨트에서 모델의 데이터가 존재하는 곳이 스크립트 블록입니다.

▲ 그림 1-2 데이터를 뷰로 바인딩
스크립트 블록의 모델, 즉 데이터가 변경되면 뷰에 실시간으로 자동으로 반영됩니다.
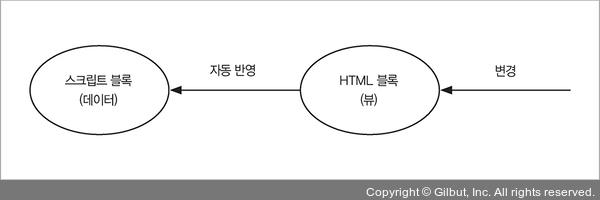
스벨트에서 뷰에 해당하는 곳이 HTML 블록입니다.

▲ 그림 1-3 뷰의 변화를 데이터로 바인딩
뷰가 사용자의 마우스 클릭이나 키보드 입력에 의해서 변경되면 스크립트 블록의 데이터가 실시간 반영됩니다. 따라서 스벨트도 양방향 바인딩을 지원한다고 할 수 있습니다. 스크립트 블록이나 HTML 블록은 스벨트 용어입니다. 낯설더라도 차차 배워갈 테니 걱정하지 않아도 됩니다.
우리가 특별히 이해해야 할 자바스크립트 함수나 문법은 없습니다. 그냥 a, b 변수를 선언하고 input 엘리먼트 안에서 bind:value = {변수명} 형태로 선언만 하면 됩니다. 다른 어떤 것도 없습니다. 빌드 시에 스벨트가 알아서 작동하게 해줍니다.
이렇게 스벨트는 리액티비티가 언어에 포함되어서 코드도 짧고 부수적인 아키텍처를 이해할 필요도 없습니다.