홈페이지에서 다운로드한 zip 파일의 압축을 해제한 뒤 Visual Studio Code로 폴더를 열면 rollupjs 프로젝트 형태로 구성된 것을 볼 수 있습니다.
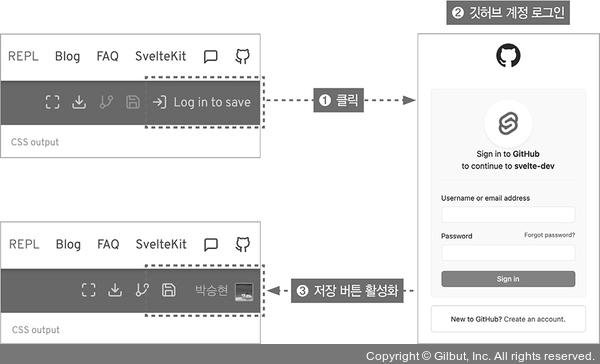
또한, REPL을 사용하면 바로바로 확인할 수 있을뿐더러 온라인 저장도 가능합니다. 오른쪽 위에 Log in to save를 클릭하면 깃허브(GitHub) 계정으로 로그인할 수 있습니다. 로그인하면 본인 이름과 함께 저장 버튼도 활성화됩니다.

▲ 그림 2-4 깃허브 계정 로그인
홈페이지에서 다운로드한 zip 파일의 압축을 해제한 뒤 Visual Studio Code로 폴더를 열면 rollupjs 프로젝트 형태로 구성된 것을 볼 수 있습니다.
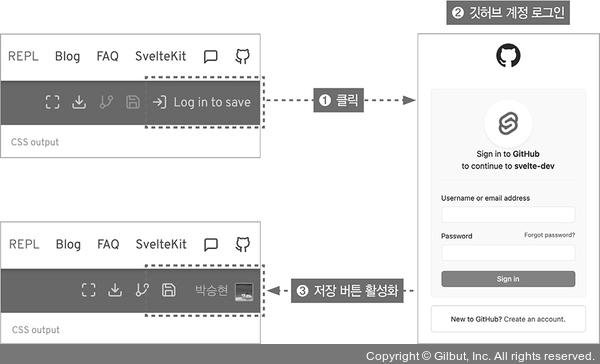
또한, REPL을 사용하면 바로바로 확인할 수 있을뿐더러 온라인 저장도 가능합니다. 오른쪽 위에 Log in to save를 클릭하면 깃허브(GitHub) 계정으로 로그인할 수 있습니다. 로그인하면 본인 이름과 함께 저장 버튼도 활성화됩니다.

▲ 그림 2-4 깃허브 계정 로그인