a 값의 범위에 따라 0인지 그리고 0이 아니라면 양수인지 음수인지를 판명하는 코드를 작성했습니다.
사용자 입력이 없으니 재미없네요. input 박스를 만들어 input의 값을 사용자가 변경할 수 있게 해보겠습니다. 그러고 나서 if else 조건에 따라 출력되도록 해보죠.
REPL의 App.svelte
<script>
let a = 1;
</script>
<!-- 변수 a와 바인딩된 input 박스 -->
<input type="number" bind:value={a}>
{#if a == 0}
… 생략 …
{/if}
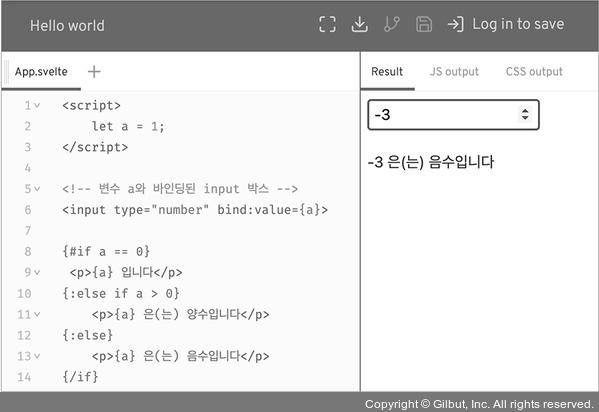
input의 value가 변수 a와 연결되도록 bind:value={a} 문법을 사용해 input 엘리먼트를 추가했습니다. 이제 input 박스의 값을 -3으로 변경하여 음수가 되는지 확인해볼까요?

▲ 그림 4-3 else if 블록들의 표현
조건에 따라 if나 else if 또는 else 안의 HTML이 출력됩니다. 타이핑할 때마다 바로 반응해서 재미있네요. 코드가 짧기도 하고요.