4.6 Promise와 {#await ...} 블록 사용하기
자바스크립트는 특정 코드의 실행이 완료되는 걸 기다리지 않고 다음 코드를 먼저 수행하는 비동기 처리가 많습니다. 이때는 Promise를 사용하면 코드가 간결합니다. 반면, 비동기 코드가 실행 완료되는 순간에 호출되는 Callback 방식에서는 코드가 복잡합니다. 따라서 요즘은 Callback 방식도 쓰지만 Promise가 많이 사용됩니다. 비동기 처리시 자바스크립트 Promise 상태는 세 가지입니다.
• 대기(pending) - 해당(비동기) 코드가 동작 중일 경우
• 이행(fulfilled) - 코드가 정상적으로 완료되어 결과를 반환한 경우
• 실패(reject) - 해당 코드가 에러가 났을 경우
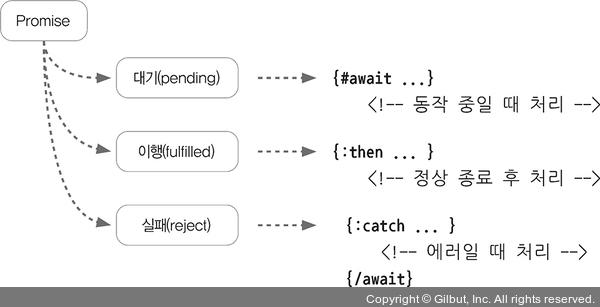
스벨트에서는 위와 같이 Promise의 상태에 따라 동적으로 돔에 렌더링하는 #await 블록을 제공합니다. 각 상태별 블록 사용법은 다음 그림과 같습니다.

▲ 그림 4-8 Promise 상태별 await 블록