2번에서는 버튼을 만들어서 on:click 함수를 구현하여 사용자 클릭 시 1번처럼 promiseFunc 함수 호출 결과를 myPromise에 넣어주었습니다. on:click 문법은 9장 이벤트에서 좀 더 자세히 설명하겠습니다. 여기서는 click 이벤트가 일어나면 중괄호({ }) 안의 코드가 실행된다고만 생각하면 됩니다.
3번에서는 함수 호출 형태에서 myPromise 변수를 사용했습니다. 당연하게도 myPromise 변수에 변화가 생기면 {#await} … {/await}가 변화에 반응하겠죠.
이제 REPL에서 버튼을 클릭하면서 await 동작을 직접 확인해볼 수 있습니다.

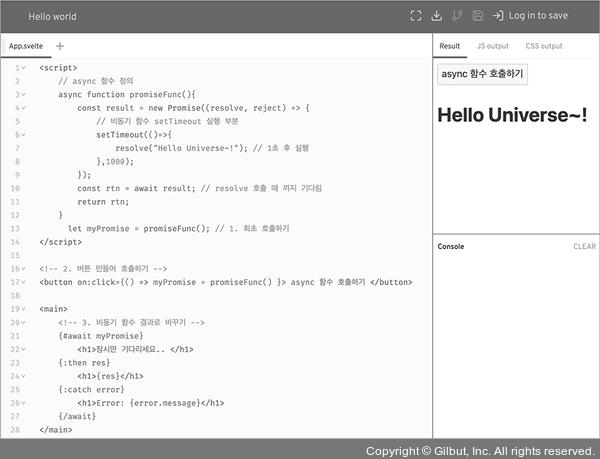
▲ 그림 4-9 REPL에서 버튼을 클릭하면서 await 동작을 확인하기