4.9 {#key 표현식} 하위 컴포넌트 {/key}
#key 블록의 표현식이 바뀌면 HTML뿐 아니라 블록 안에 선언된 하위 컴포넌트도 파괴되고 다시 생성됩니다. #key 블록에 하위 컴포넌트를 작성해보고 컴포넌트 라이프사이클 함수(onMount, onDestroy)를 이용하여 파괴와 생성이 되는지 알아보겠습니다. 컴포넌트와 라이프사이클 함수는 맛만 보고 나중에 자세히 설명할 테니 너무 부담 가질 필요는 없어요.
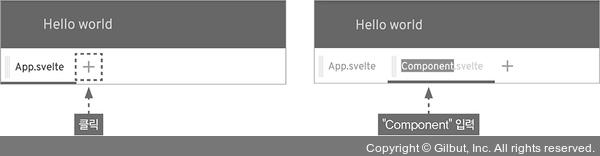
우선 하위 컴포넌트를 작성해보겠습니다. REPL에서도 하위 컴포넌트를 적용하여 코드를 작성할 수 있어요. 좀 전에 작성한 브라우저에서 다음 그림처럼 + 기호를 클릭하여 하위 컴포넌트를 생성해 보세요. 컴포넌트 이름은 Component라고 사용하겠습니다.

▲ 그림 4-16 REPL에서 컴포넌트 생성