위 코드에서 @debug를 이용하여 name을 확인하겠습니다. App.svelte를 변경했으면 웹 브라우저 화면을 보겠습니다.

▲ 그림 4-22 livereload 덕분에 자동으로 업데이트된 화면
화면을 보면 Rollup 프로젝트의 livereload 패키지 덕분에 새로 고침 없이 자동으로 바뀌었습니다. Visual Studio Code에서 저장하면 자동으로 스벨트 컴파일러가 빌드하고 그걸 브라우저까지 자동으로 전달합니다. 이 개발 환경에서는 코드를 작성할 때마다 브라우저를 새로 고침할 필요가 없죠.
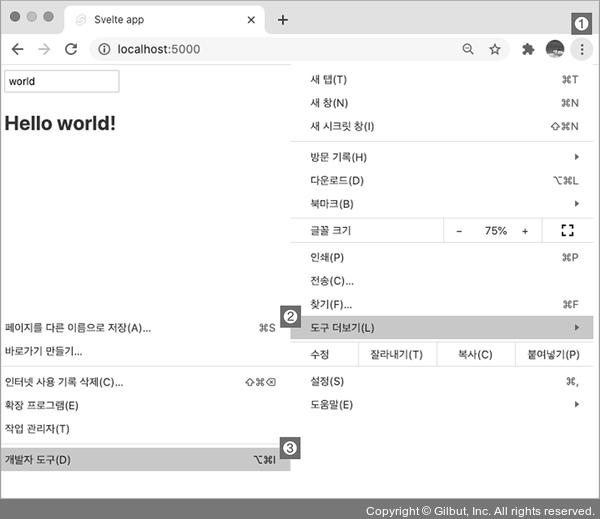
이제 debug가 잘 동작하는지 개발자 도구를 열어서 확인해보겠습니다.

▲ 그림 4-23 개발자 도구 열기(단축키 Ctrl + Shift + I )