input 박스는 worlds로 되어 있는데 h1 엘리먼트는 아직 Hello world!입니다. {@dubug name} 때문에 아직 돔에 “worlds”로 바인딩하지는 못했군요. h1 위에서 실행이 멈췄으니까요.
![]() 버튼을 클릭해서 중단점을 빠져나가면 {@debug name} 아래 부분이 실행되고 Hello worlds!도 반영됩니다. 그리고 Sources 옆 Console을 눌러서 확인해보면 Console에서도 로그를 확인할 수 있습니다.
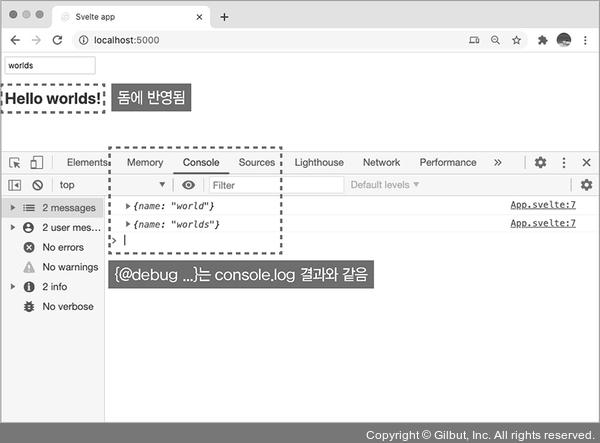
버튼을 클릭해서 중단점을 빠져나가면 {@debug name} 아래 부분이 실행되고 Hello worlds!도 반영됩니다. 그리고 Sources 옆 Console을 눌러서 확인해보면 Console에서도 로그를 확인할 수 있습니다.

▲ 그림 4-27 돔이 업데이트된 후에 콘솔 확인
우리는 이제 스크립트 블록뿐 아니라 HTML 블록에서도 변숫값의 변화를 예의 주시할 수 있다는 뜻입니다.