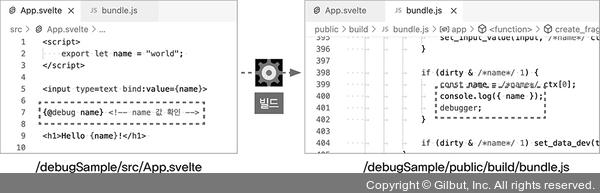
사실 스벨트는 App.svelte의 모든 내용을 빌드하여 bundle.js를 만들어 냅니다. 이 과정에 스크립트 블록뿐 아니라 HTML 블록도 자바스크립트로 빌드하기 때문에 {@debug name}이라는 코드는 다음 그림처럼 스크립트 코드로 변경됩니다.
빌드된 스크립트 파일은 /프로젝트폴더/public/build/bundle.js에서 볼 수 있습니다.

▲ 그림 4-28 {@debug}의 빌드 결과
콘솔로 보여주기뿐만 아니라 debugger라는 코드를 생성하여 멈추게 하지요.