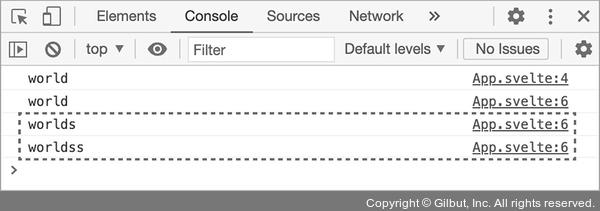
두 번째 경우는 언제 어디서든 name 값을 변경하기만 하면 동작합니다. $:는 name의 변화를 감지하여 $: 뒤에 나오는 코드들을 실행합니다. 확인을 위해 우선 개발자 도구에서 Console을 선택합니다. 그다음 화면에서 input 박스의 “world” 뒤에 “s”를 두 번 붙여보겠습니다.

▲ 그림 4-29 리액티브하게 디버깅
어떤가요? 그림처럼 name의 값이 자동으로 콘솔에 나옵니다.
$:console.log(name)을 실행하는 구체적인 코드는 없습니다. 그냥 선언만 했어요. 저 코드를 실행하는 건 “name의 변화”이지 명시적 호출은 아닙니다.
$:는 센서를 만드는 선언자라고 생각하세요. 감지의 대상은 스크립트 블록 내에 어떤 변수여도 상관없습니다. $:와 리액티비티에 대한 자세한 설명은 5장 반응성에서 더 자세히 알아보겠습니다.
우리는 실무에서 일반적으로 데이터는 fetch를 이용해서 가져오고, 그 데이터를 돔에 반영(렌더링)하는 경우가 많습니다. 만약 이 과정에서 기대한 데이터가 화면에 표시되지 않는다고 하면 원인을 파악해야 합니다. 원인 파악을 위해 데이터를 가져오는 부분(fetch)에서 로그를 확인해볼 수도 있습니다. 특히, 스벨트는 {@debug}를 이용해서 데이터를 돔까지 잘 가져오는지 렌더링 전 단계에서도 확인해 볼 수 있습니다.