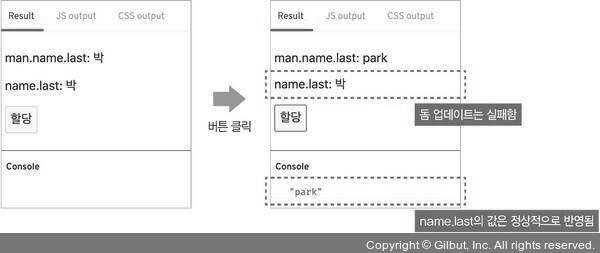
이제 할당 버튼을 클릭하고 변화를 살펴보겠습니다.

▲ 그림 5-14 name.last 변경되지 않음
버튼 클릭 후 assignment 함수가 호출되어 man.name.last의 값이 park으로 변경되었고, 참조에 따라서 man.name의 값도 정상적으로 반영되어 콘솔에 출력되었습니다. 하지만 p 엘리먼트 안 name.last의 값은 박으로 이전 값을 보여주고 있습니다. 참조는 적용되었지만 돔으로 바인딩은 정상적으로 적용되지 않았습니다.
이런 경우도 배열의 경우처럼 강제 할당을 해주면 됩니다.
REPL의 App.svelte
… 생략 …
<script>
function assignment() {
man.name.last = "park"; // 원본 JSON 객체의 last 값을 "박"에서 "park"으로 변경
console.log(man.name); // 복사본의 값이 변경되었는지 확인
name = name; // 할당 트리거로 감지 코드 동작
}
</script>
… 생략 …