코드를 실행하여 print(page_soup) 결과를 보면 아주 많은 내용이 출력됩니다. 이 내용은 HTML이라는 웹 페이지를 위한 마크업 언어로 구성되어 있습니다. HTML을 알고 있는 사람도 있겠지만 혹시 모르는 사람을 위해 간략히 설명하자면, 웹 브라우저로 접속한 웹 페이지에 보이는 글자와 디자인은 HTML 언어로 구성되어 있으며, 그림 5-26의 출력 결과와 같은 모습입니다. 이를 웹 브라우저가 보기 편하게 변형해 주는 것입니다.
하지만 크롤링으로 얻어 온 웹 페이지 정보는 HTML 형태 그대로 보이기 때문에 <p>, <a>처럼 태그와 글자가 섞여 있습니다. 이처럼 웹 페이지는 HTML을 바탕으로 구성되어 있고, 각 요소(글자나 이미지)들로 되어 있는 상태입니다. 여기서 우리는 수집하고 싶은 데이터가 있는 요소를 추출하여 필요한 데이터를 얻어 올 수 있습니다. 그렇다면 추출하고 싶은 요소를 확인하는 방법을 알아보겠습니다(편의상 Chrome Browser를 이용하겠습니다).
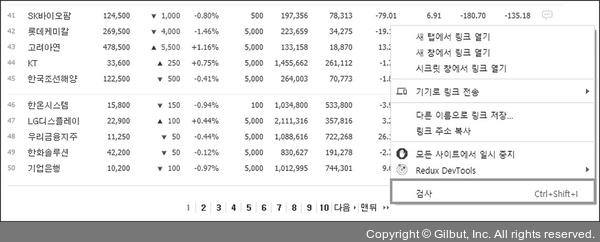
웹 페이지의 확인하고 싶은 요소에서 마우스 오른쪽 버튼을 눌러 검사를 선택합니다. 여기서는 마지막 웹 페이지를 알기 위해 맨뒤에서 마우스 오른쪽 버튼을 눌러 보겠습니다.

▲ 그림 5-27 웹 페이지 요소에서 마우스 오른쪽 버튼을 눌러 [검사] 메뉴 선택