수집하고 싶은 요소 정보를 웹 브라우저에서 확인했던 것처럼 전체 크롤링 대상이 되는 그림 5-33의 표 위쪽에서 마우스 오른쪽 버튼을 눌러 검사를 선택하면 클래스를 확인할 수 있습니다.

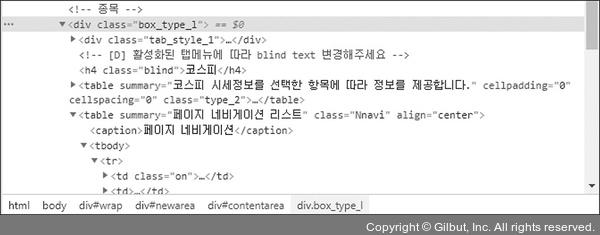
▲ 그림 5-34 종목별 항목 정보를 담은 박스의 HTML 태그
다만 이 테이블에 있는 값들을 가져와서 우리가 원하는 데이터프레임 형태로 가공하는 것은 생각보다 복잡합니다. 코드를 작성하는 원리는 필요한 요소를 찾고 수집하여 데이터프레임에 넣는 것이므로, 여기서는 이 형태로 만들지 않고 예제 코드를 보여 주는 것으로 대신하겠습니다. 코드에 주석을 최대한 상세히 작성했으니 천천히 확인해 보길 바랍니다.