1.2.2 프런트엔드의 등장 배경
웹 1.0 시대에는 프런트엔드라는 개념이 없었습니다. 그러다 웹 2.0 시대가 열리면서 몇 가지 사건이 발생하고 프런트엔드가 등장했습니다. 어떤 사건이 있었는지 살펴봅시다.
이미지 태그의 등장
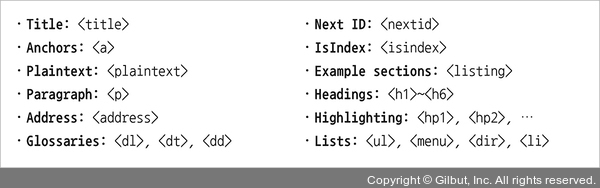
1991년에 팀 버너스리(Tim Berners-Lee)는 다음과 같은 HTML 태그 목록을 공개했습니다. 제목을 입력하는 <title>부터 목록을 만드는 <ul>, <menu>, <dir>, <li>까지 주로 텍스트와 링크 위주의 태그였습니다.

그림 1-5 최초의 HTML 태그 목록
이미지를 삽입하기 위한 <img> 태그는 2년 후인 1993년에 나왔습니다. <img> 태그 덕분에 텍스트와 링크 위주의 웹 페이지에 이미지를 삽입할 수 있어 시각적으로 더욱 풍부한 정보를 제공할 수 있게 됐습니다. 그러나 웹 페이지 자체는 여전히 복잡하지 않아서 전문적인 기술을 가진 인력이 필요치 않았습니다.