greetings.mustache에서 홍팍님을 {{username}}님이라고 수정합니다. 이렇게 이름 대신 들어갈 변수명을 쓰면 변숫값에 따라 결과가 그때그때 다르게 출력됩니다. 단순히 “홍팍님, 반갑습니다!”라고 출력됐던 뷰 페이지가 “OO님, 반갑습니다!”로 템플릿화되는 것입니다.
greetings.mustache
<body>
<h1>{{username}}님, 반갑습니다!</h1> // 이름을 변수로 변경
</body>
</html>
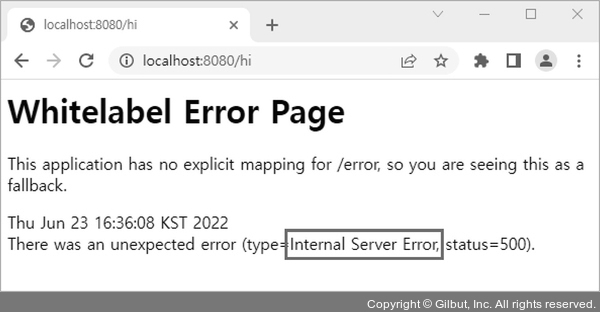
2 서버 재시작( ) 아이콘을 클릭하고 웹 브라우저로 가서 localhost:8080/hi에 접속합니다. 그런데 서버 내부에서 에러가 납니다. 추가한 username이라는 변수를 찾을 수 없기 때문입니다.
) 아이콘을 클릭하고 웹 브라우저로 가서 localhost:8080/hi에 접속합니다. 그런데 서버 내부에서 에러가 납니다. 추가한 username이라는 변수를 찾을 수 없기 때문입니다.

그림 2-15 결과 확인
에러를 해결하기 위해 모델을 사용하겠습니다. 모델은 MVC 패턴에서 데이터를 관리하는 역할을 합니다.