7 스크롤을 내려 보면 내비게이션 바의 모습을 볼 수 있습니다. 내비게이션 바는 주로 사용하는 메뉴와 검색창으로 구성돼 있습니다. 웹 브라우저의 크기에 따라 모양이 바뀌는 반응형 디자인이므로 브라우저의 너비를 줄이면 메뉴와 검색창이 사라지고 너비를 늘리면 다시 나타납니다.
(a) 너비를 줄였을 때 / (b) 너비를 늘였을 때

그림 2-30 브라우저의 너비에 따른 내비게이션 바의 모습
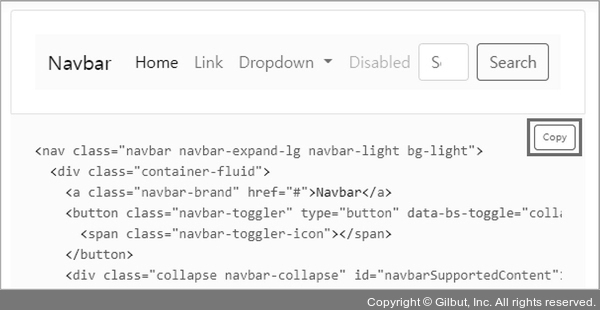
[Copy] 버튼을 클릭해 코드를 복사합니다.

그림 2-31 내비게이션 바 코드 복사
TIP 이 책을 집필하는 시점과 실습 시점이 달라 부트스트랩 사이트 화면이 바뀌었을 수 있습니다. Navbar 코드를 검색하지 못했다면 예제 소스에서 제공하는 02_navbar.html 코드를 복사해 사용하세요.