최종적으로 greeting.mustache 코드가 매우 짧아졌습니다. 위쪽에 헤더 파일이, 아래쪽에 푸터 파일이 들어가 있습니다. 이제 이 페이지를 처음 보는 사람도 “여기서 핵심 내용(content)이 뭐야?”라는 질문에 답할 수 있습니다. 딱 4줄짜리 코드만 보이니까 “아~ 인사하는 페이지구나.”라고 명확하게 인식할 수 있는 거죠.
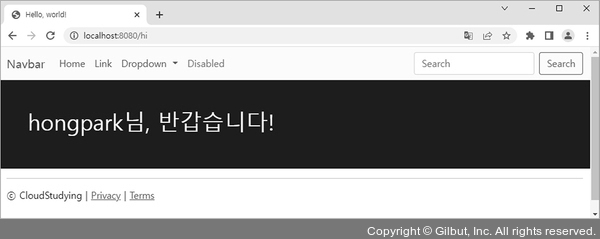
이렇게 해서 머스테치 뷰 템플릿으로 레이아웃을 구성해 봤습니다. 결과가 잘 나오는지 확인해 봐야겠죠? 망치( ) 아이콘을 누르고 localhost:8080/hi 페이지를 새로 고침하면 문제없이 잘 나옵니다.
) 아이콘을 누르고 localhost:8080/hi 페이지를 새로 고침하면 문제없이 잘 나옵니다.

그림 2-37 /hi 페이지에 헤더-푸터 레이아웃을 템플릿으로 적용한 결과