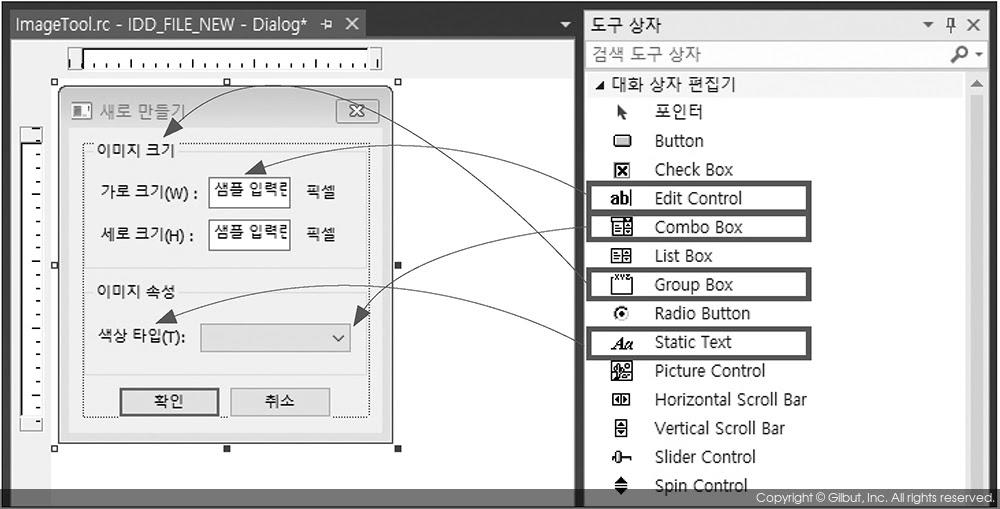
여기서 디자인할 새로 만들기 대화 상자의 최종 모습을 그림 5-22에 나타내었다. 도구 상자에서 적절한 컨트롤들을 사용하여 그림 5-22와 같은 형태로 만들어보자. 새로 만들기 대화 상자를 디자인하는데 사용한 각 컨트롤들의 종류와 속성을 표 5-3에 정리하였다.

|
탭 순서 |
ID |
종류 |
속성 이름 |
속성 값 |
|
1 |
IDC_STATIC |
Group Box |
Caption |
이미지 크기 |
|
2 |
IDC_STATIC |
Static Text |
Caption |
가로 크기(&W) : |
|
3 |
IDC_WIDTH |
Edit Control |
Align Text |
Center |
|
4 |
IDC_STATIC |
Static Text |
Caption |
픽셀 |
|
5 |
IDC_STATIC |
Static Text |
Caption |
세로 크기(&H) : |
|
6 |
IDC_HEIGHT |
Edit Control |
Align Text |
Center |
|
7 |
IDC_STATIC |
Static Text |
Caption |
픽셀 |
|
8 |
IDC_STATIC |
Group Box |
Caption |
이미지 속성 |
|
9 |
IDC_STATIC |
Static Text |
Caption |
색상 타입(&T): |
|
10 |
IDC_IMAGE_TYPE |
Combo Box |
Data |
그레이스케일;트루컬러; |
|
Type |
Drop List |
|||
|
11 |
IDOK |
Button |
Caption |
확인 |
|
12 |
IDCANCEL |
Button |
Caption |
취소 |
표 5-3은 새로 만들기 대화 상자 디자인에 필요한 내용들을 함축적으로 표현하고 있다. 이후 이 책에서 설명할 모든 대화 상자 컨트롤의 설명은 표 5-3과 같은 형태를 따를 것이다. 각각의 컨트롤은 탭 순서 번호와 고유의 ID로 구분할 수 있도록 하였다. 탭 순서에 대해서는 조금 뒤에 따로 설명할 것이다. ID 또한 각 컨트롤의 속성 중 하나이지만, 대부분의 컨트롤이 고유의 아이디를 가져야 하므로 따로 열column을 만들어서 표시하였다. 속성 이름 및 속성 값에는 각 컨트롤의 기본 속성 중에서 변경해야 할 속성들만 정리하였다. 하나의 표 안에 매우 많은 정보를 함축적으로 표현하고 있으므로 이제부터 각각의 의미에 대해 자세히 알아보도록 하자.