6.2.3 밝기/명암비 조절 대화 상자 만들기
ImageTool 프로그램에 밝기와 명암비를 조절하는 기능을 추가하기에 앞서 새로운 대화 상자를 만들도록 하자. 대화 상자를 이용하여 밝기 및 명암비를 얼마만큼 조절할 것인지에 대한 사용자의 입력을 받을 것이다. 밝기와 명암비 조절을 위한 대화 상자는 단지 정수 하나만을 입력 받으면 되기 때문에 에디트 컨트롤만 있어도 충분하지만, 여기서는 슬라이더 컨트롤을 같이 사용하여 더욱 편리한 사용자 인터페이스를 제공하려고 한다.
일단 Visual Studio 리소스 뷰에서 새 대화 상자를 하나 추가하자. ‘ImageTool.rc’ 항목 아래 ‘Dialog’ 항목에서 마우스 오른쪽 버튼을 클릭하고, 컨텍스트 메뉴 중에서 [Dialog 삽입] 메뉴 항목을 선택하자. 새로 추가한 대화 상자의 속성 창에는 표 6-3과 같은 형태로 아이디와 캡션을 입력하자.
|
속성 이름 |
속성 값 |
|
ID |
IDD_BRIGHTNESS_CONTRAST |
|
Caption |
밝기/명암비 조절 |
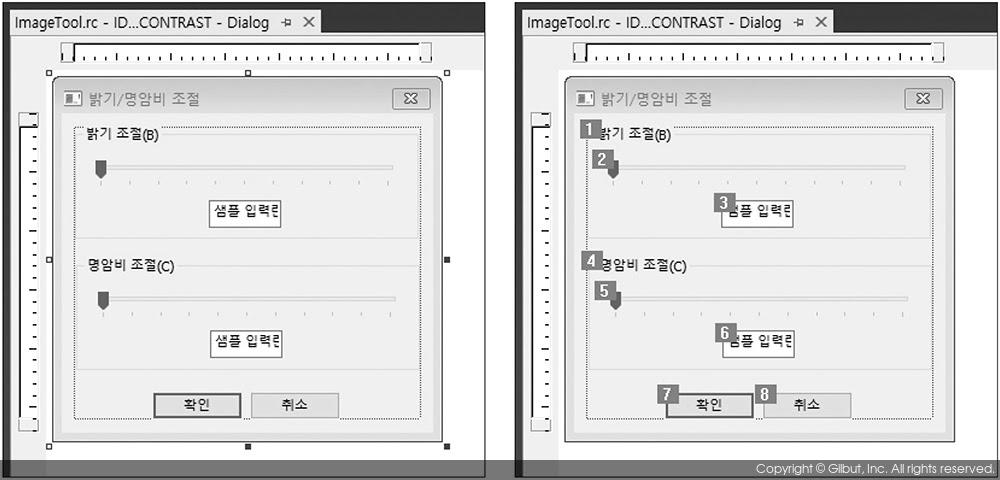
그림 6-13은 밝기/명암비 조절 대화 상자의 디자인을 보여준다. 여기에 들어가는 컨트롤들의 종류와 속성들에 대해서는 표 6-4에 나타내었다. 그림과 표를 이용하여 밝기/명암비 조절 대화 상자 디자인을 완성해보자. 만약 대화 상자 디자인이 아직 서툴다면 5.2절의 대화 상자 디자인 부분을 다시 한 번 읽어보기 바란다.

|
탭 순서 |
ID |
종류 |
속성 이름 |
속성 값 |
|
1 |
IDC_STATIC |
Group Box |
Caption |
밝기 조절(&B) |
|
2 |
IDC_BRIGHTNESS_SLIDER |
Slider Control |
Auto Ticks |
True |
|
Orientation |
Horizontal |
|||
|
Point |
Bottom/Right |
|||
|
Tick Marks |
True |
|||
|
3 |
IDC_BRIGHTNESS_EDIT |
Edit Control |
Align Text |
Center |
|
4 |
IDC_STATIC |
Group Box |
Caption |
명암비 조절(&C) |
|
5 |
IDC_CONTRAST_SLIDER |
Slider Control |
Auto Ticks |
True |
|
Orientation |
Horizontal |
|||
|
Point |
Bottom/Right |
|||
|
Tick Marks |
True |
|||
|
6 |
IDC_CONTRAST_EDIT |
Edit Control |
Align Text |
Center |
|
7 |
IDOK |
Button |
Caption |
확인 |
|
8 |
IDCANCEL |
Button |
Caption |
취소 |
그림 6-13의 밝기/명암비 조절 대화 상자의 디자인을 보면 대화 상자의 작동 방법을 대충 짐작하였으리라고 본다. 슬라이더 컨트롤을 마우스로 조절하면 그 값이 에디트 컨트롤에 나타나게 만들 것이다. 반대로 에디트 컨트롤에 숫자를 입력하면 슬라이더 컨트롤이 그 숫자에 해당하는 위치로 이동하도록 컨트롤들의 동작을 지정할 것이다.